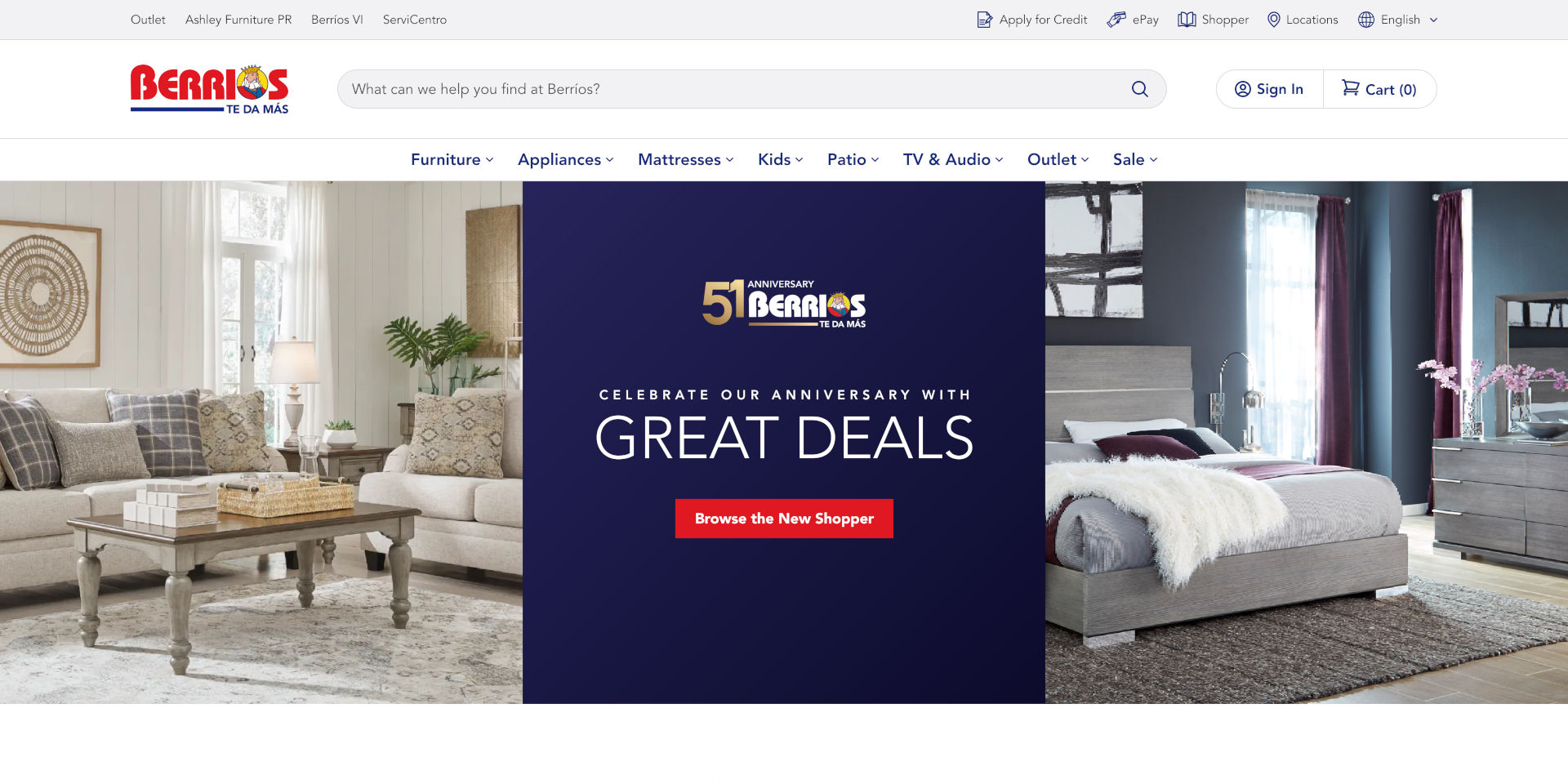
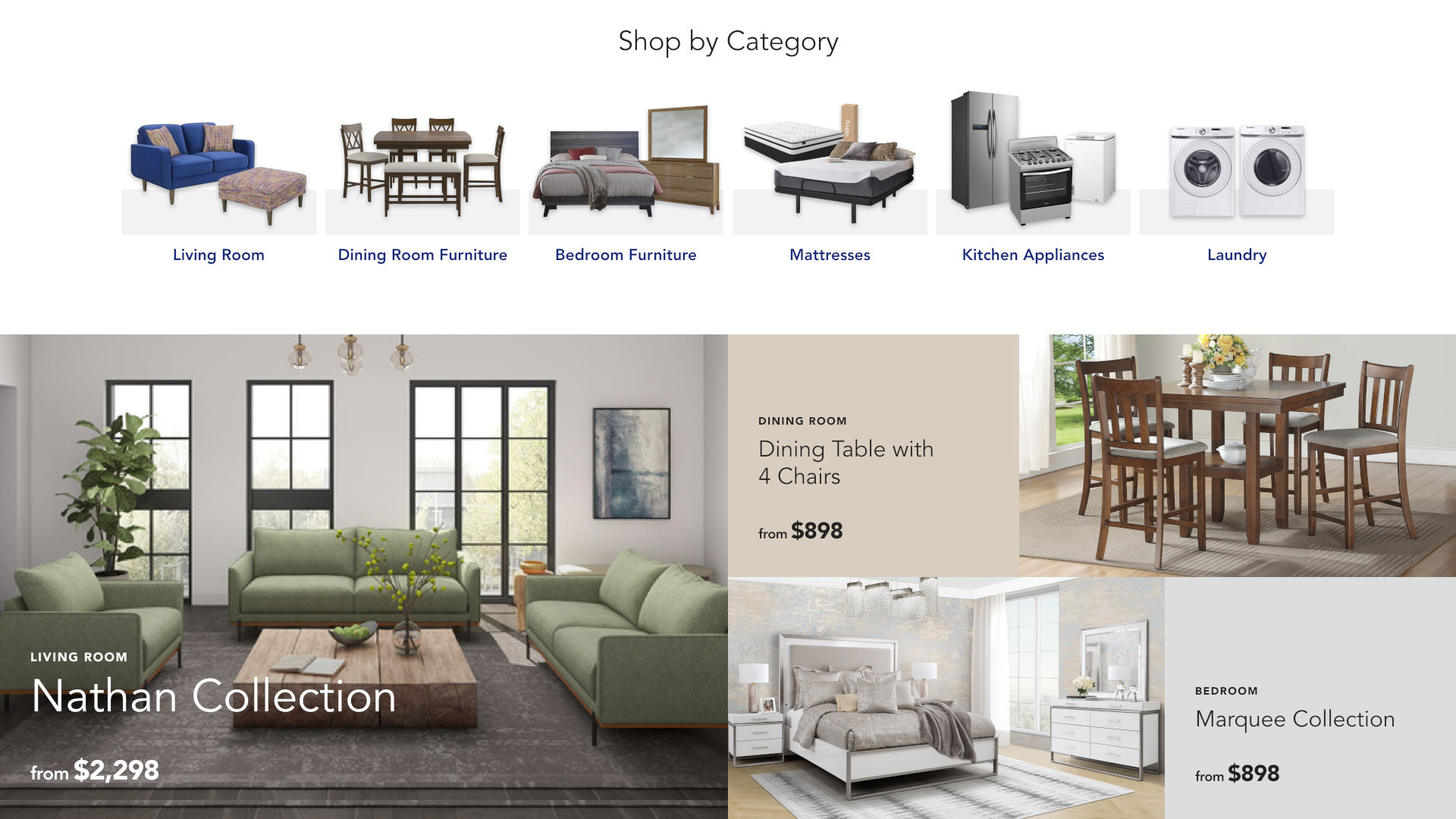
Berríos
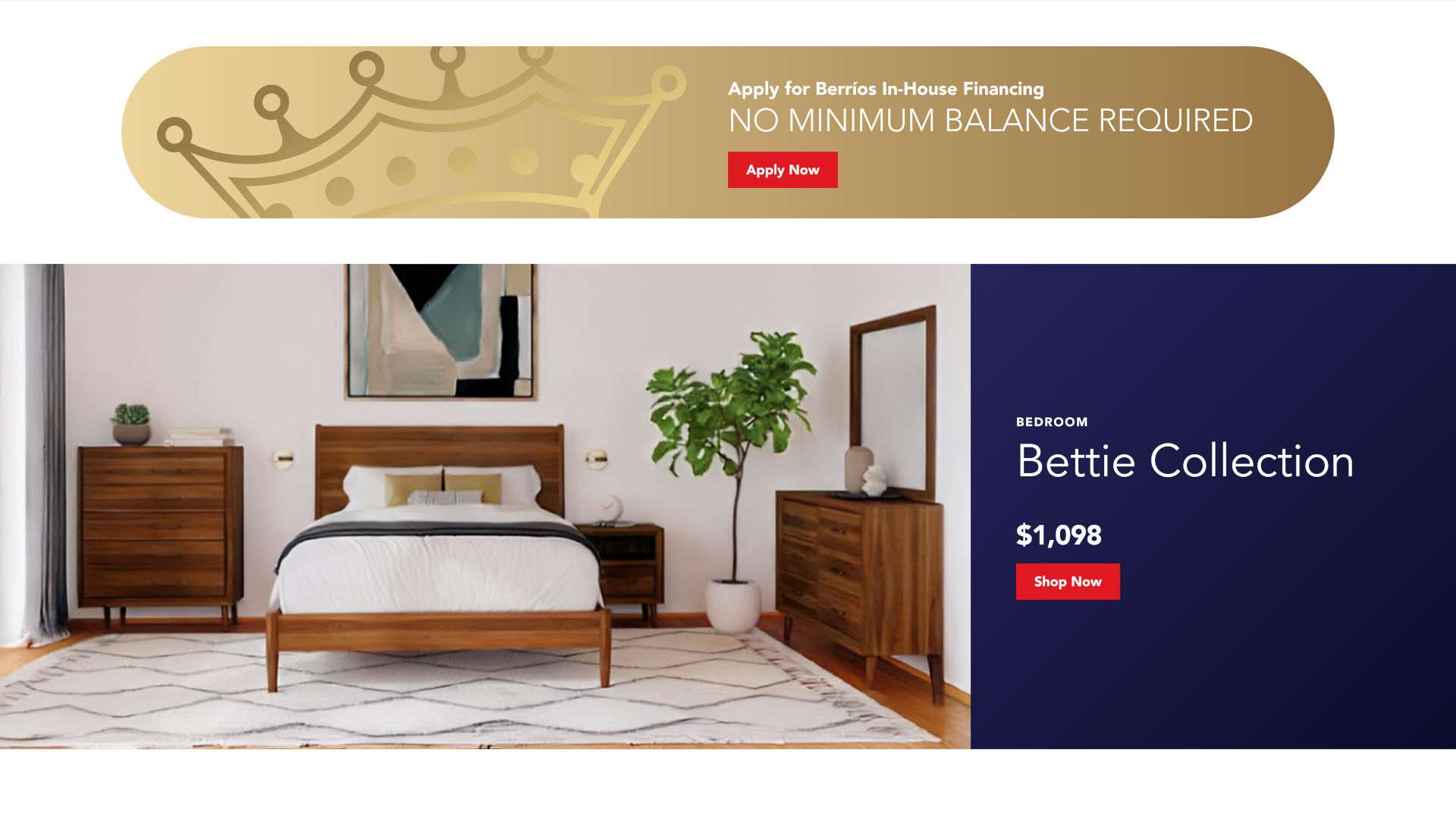
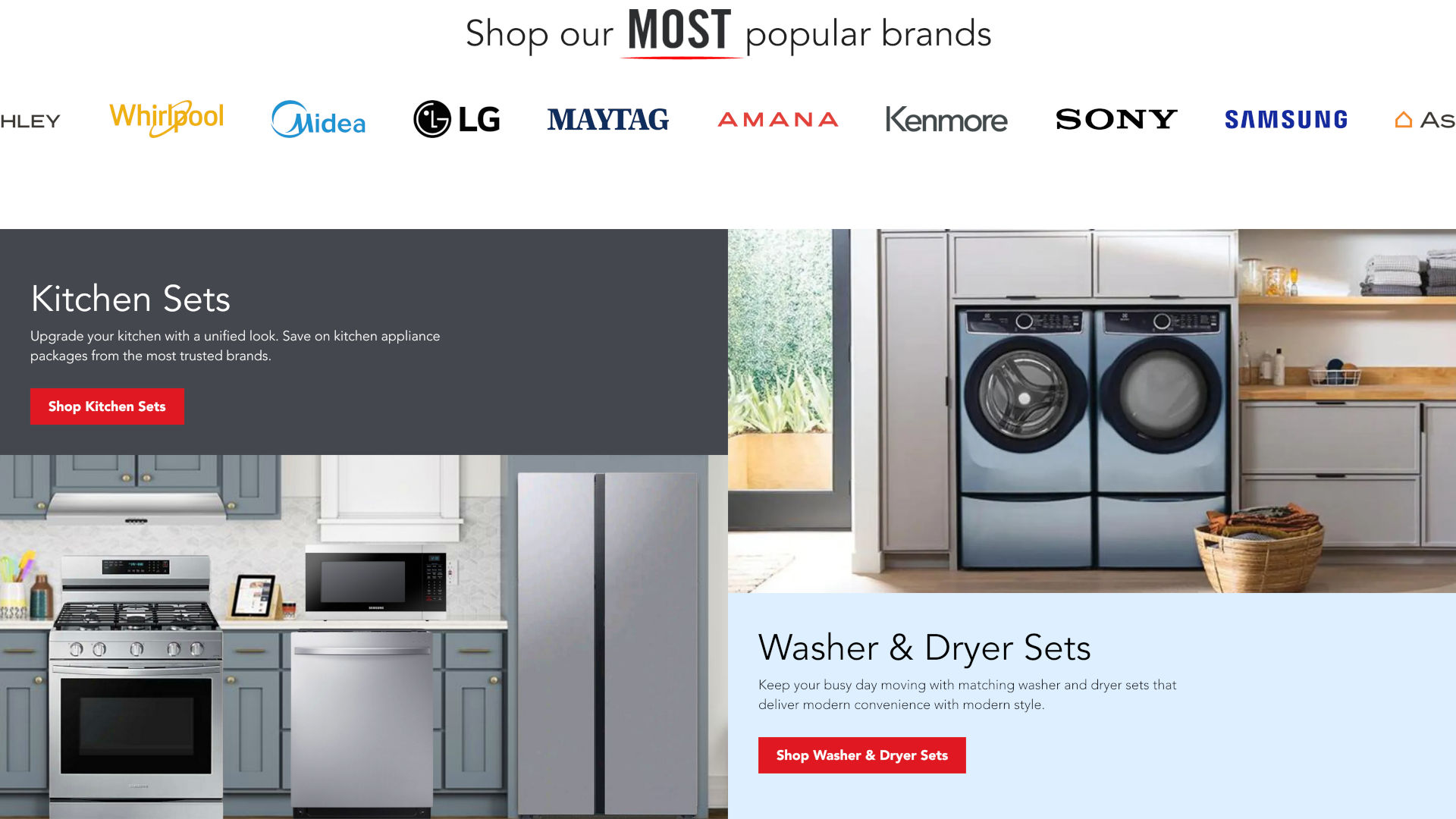
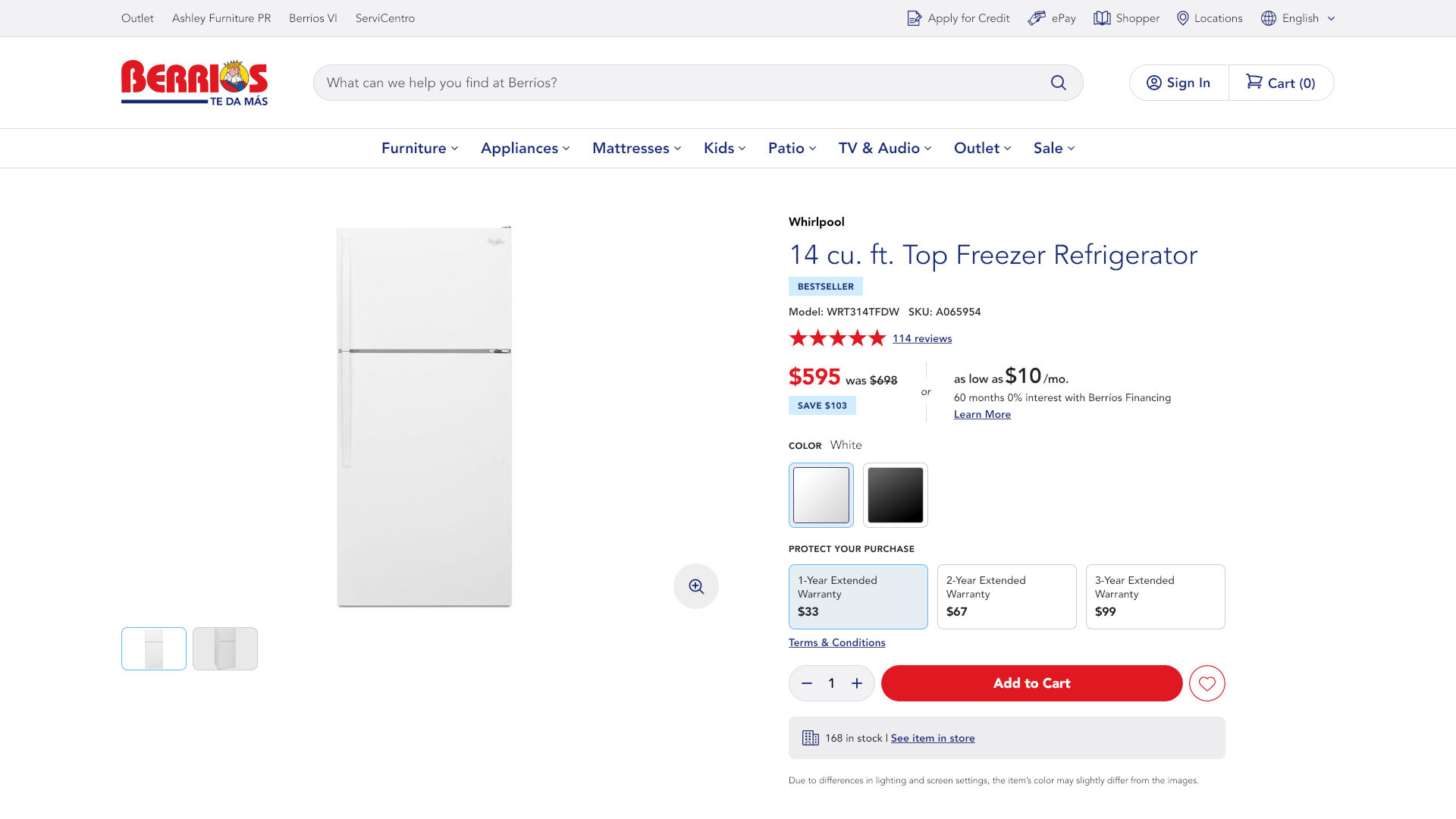
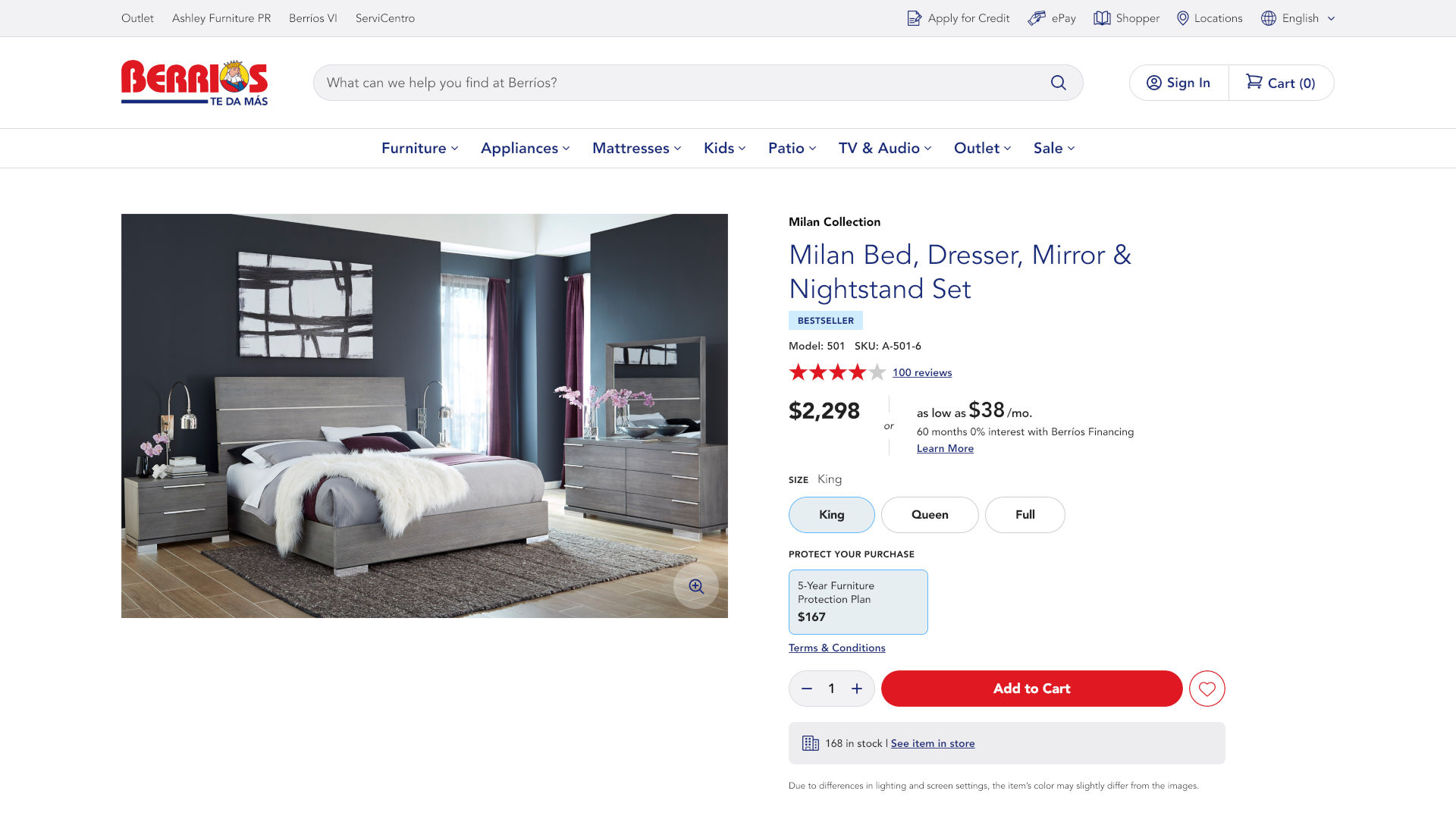
User experience planning and design for a leading Puerto Rican furniture and appliance retailer’s e-commerce website. The design process included comprehensive wireframe exercise to identify and optimize user journeys through the website. The UI styling adheres to newly refined and refreshed brand guidelines.






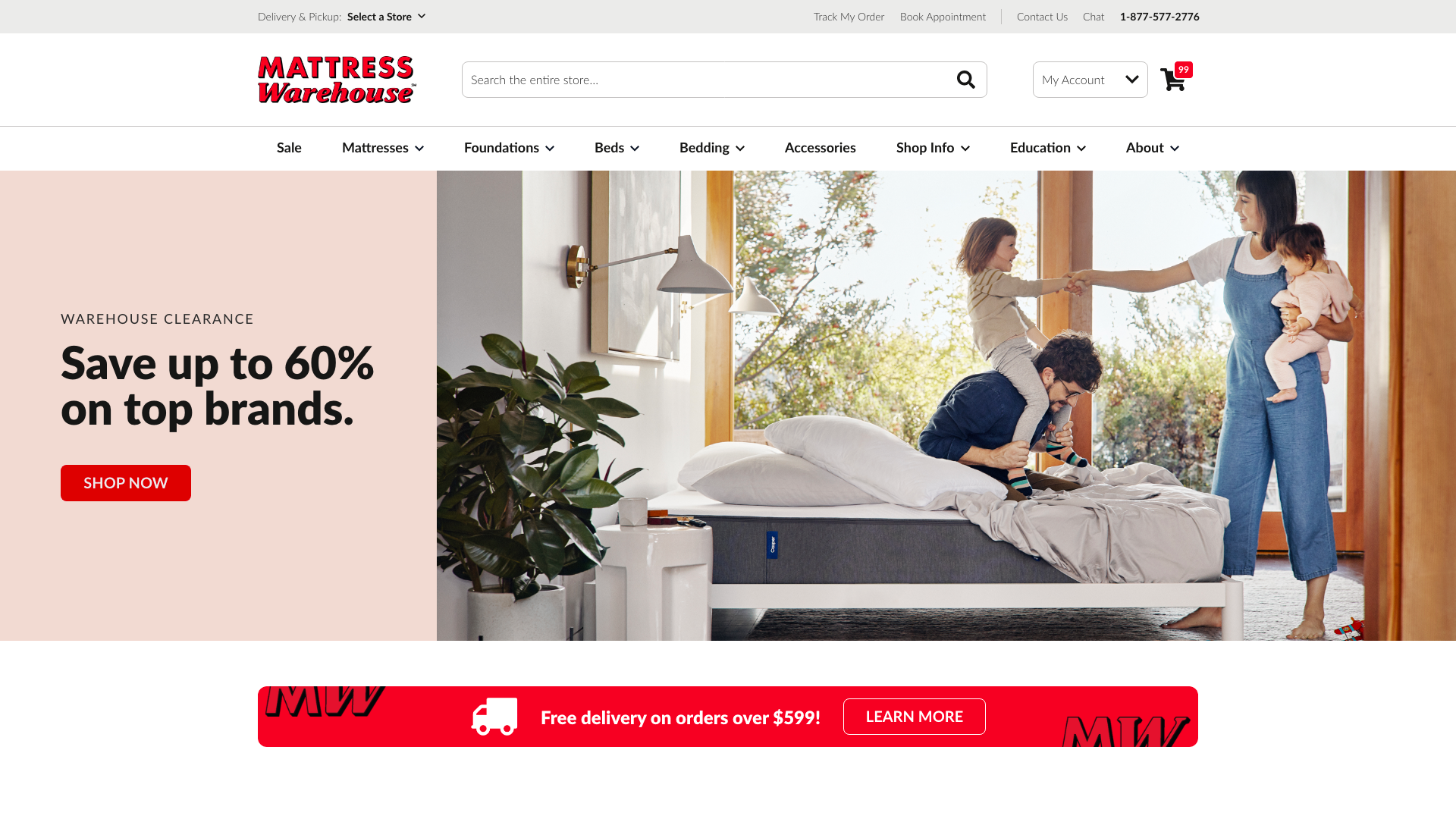
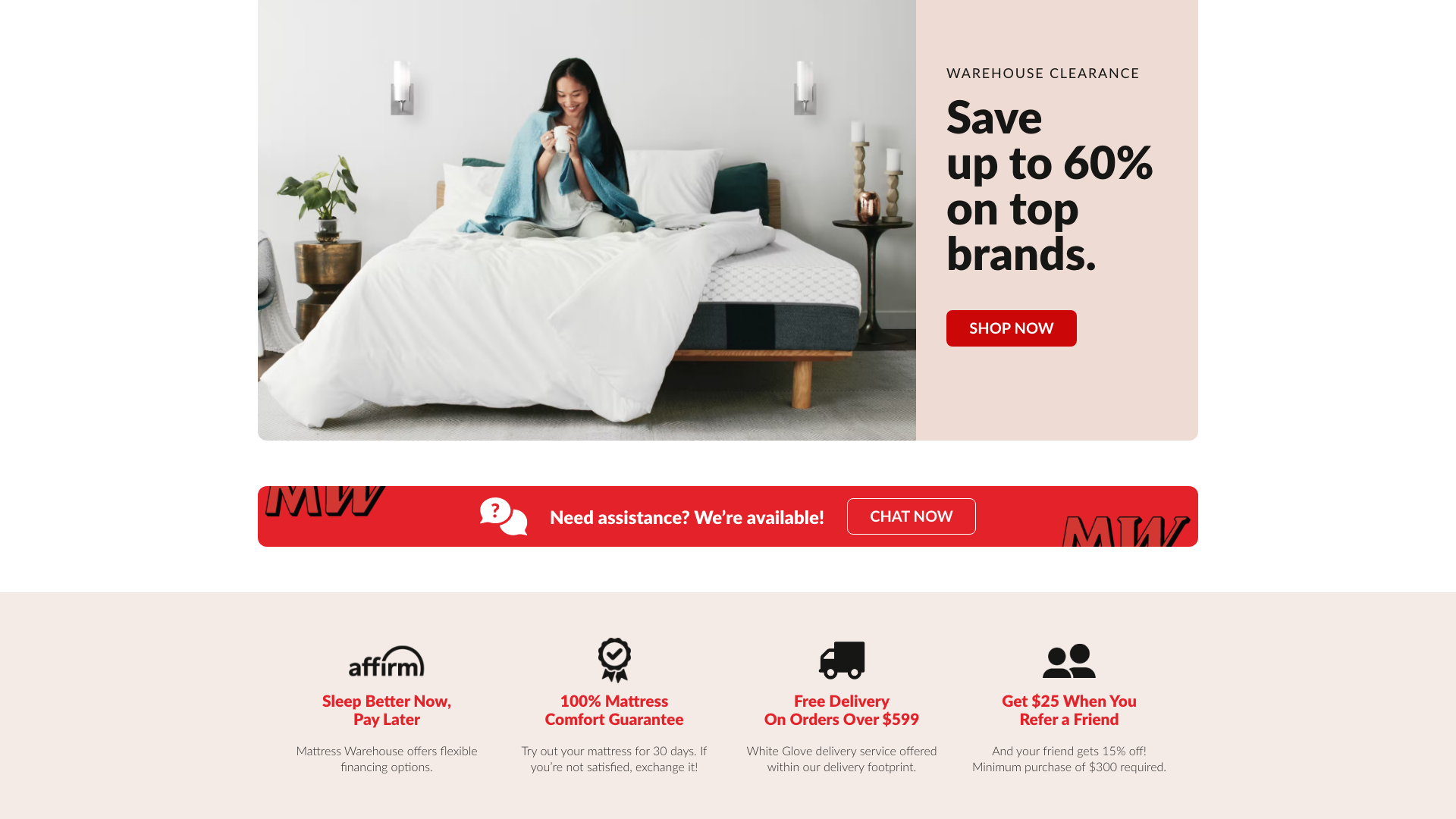
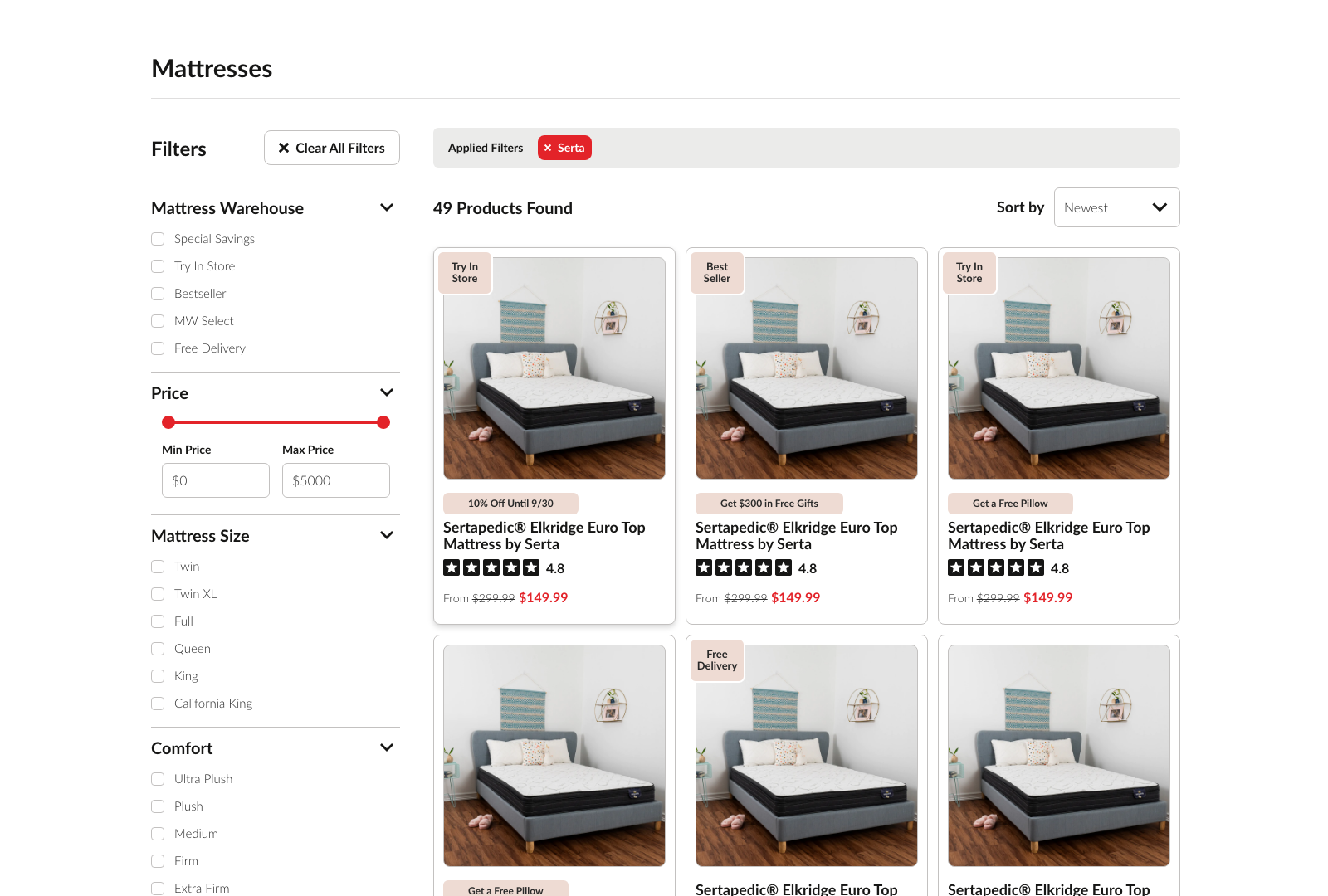
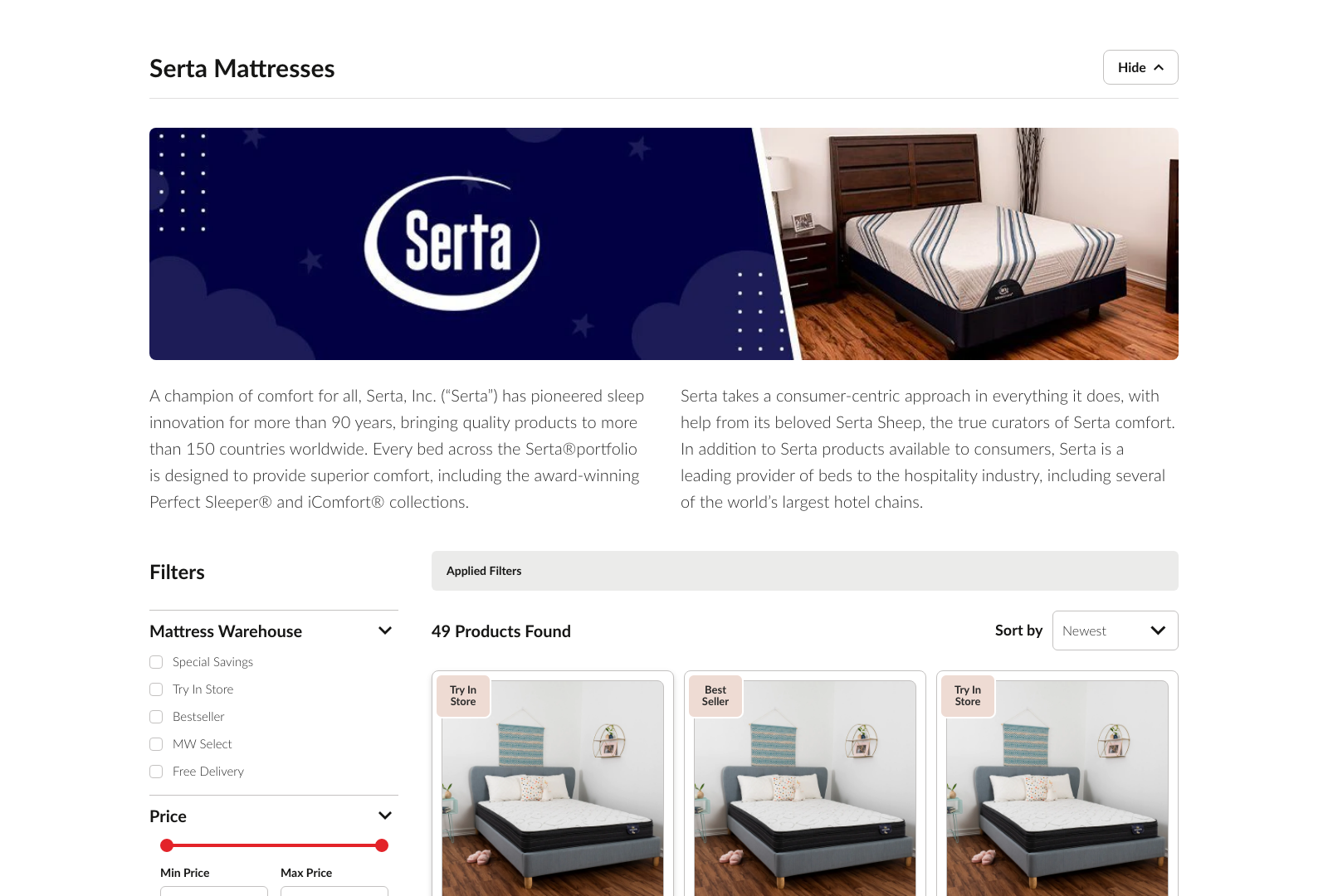
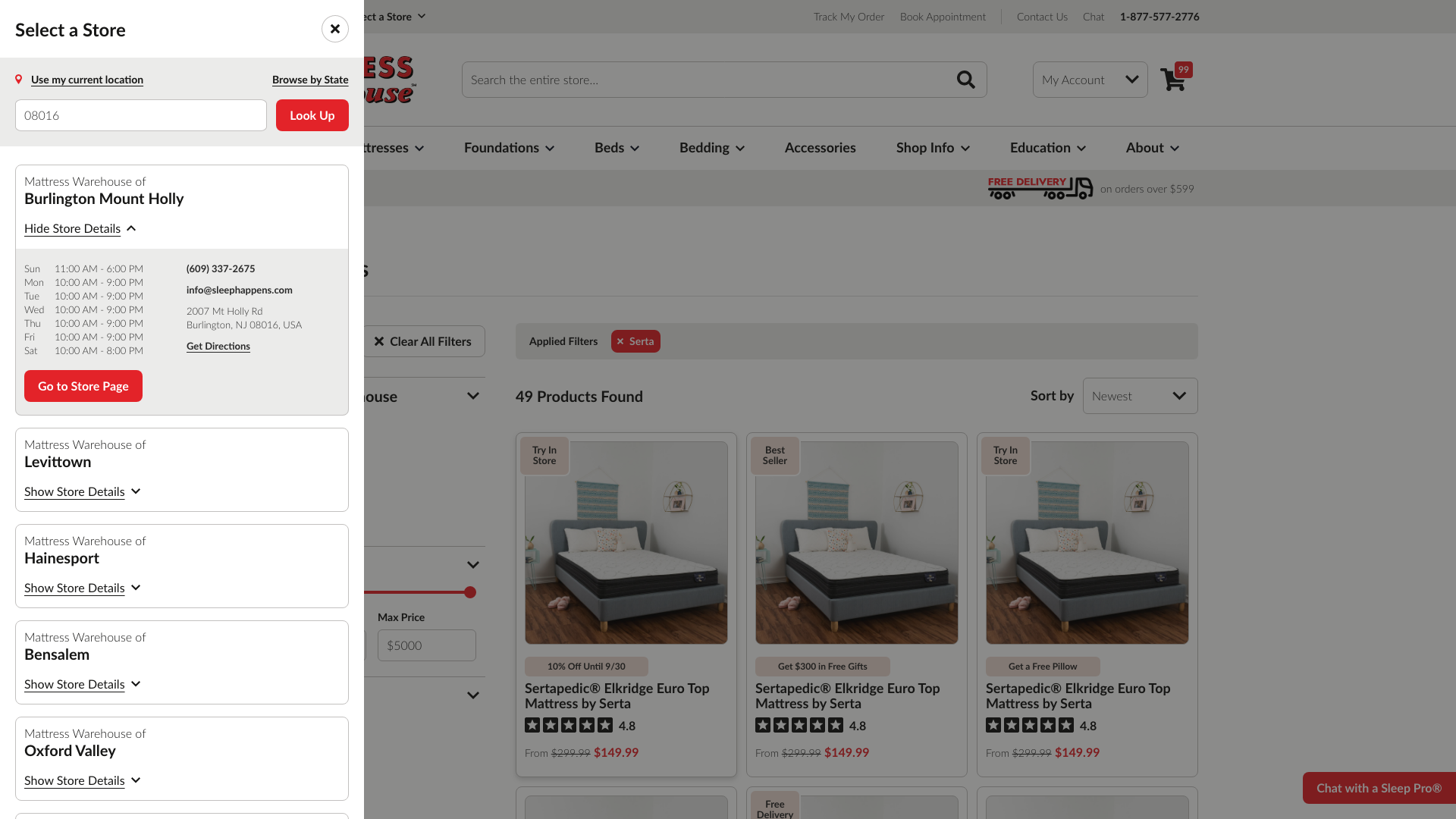
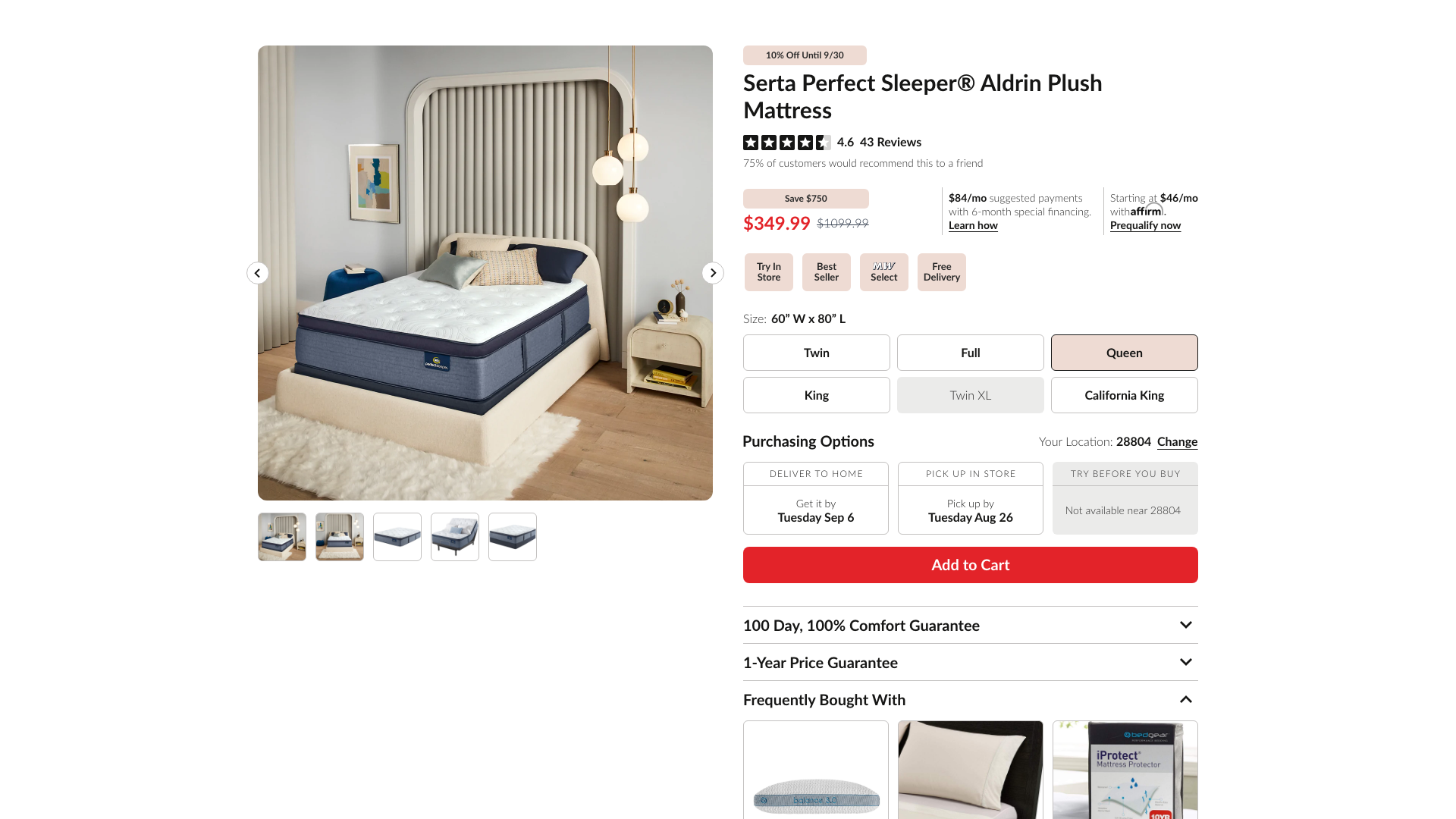
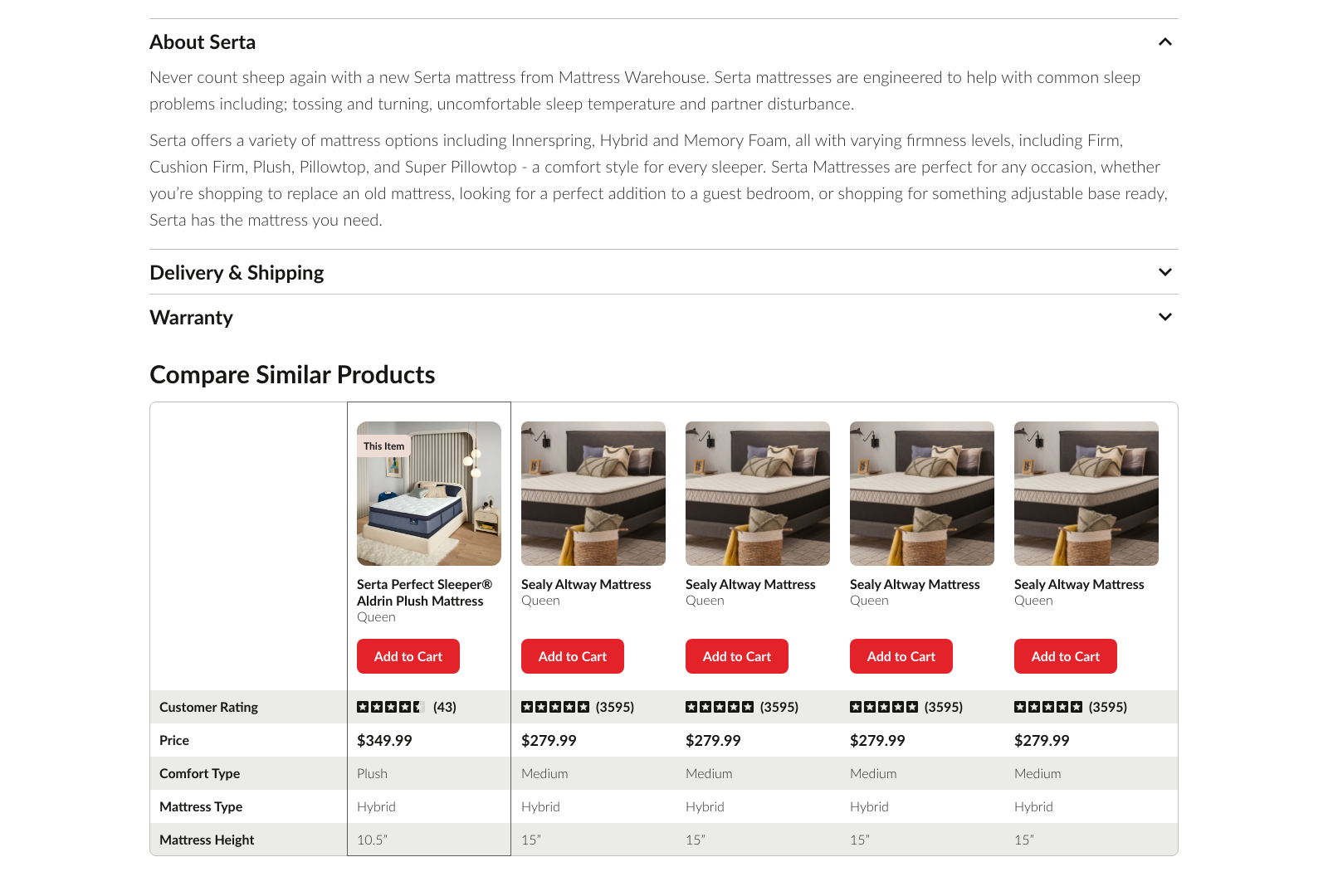
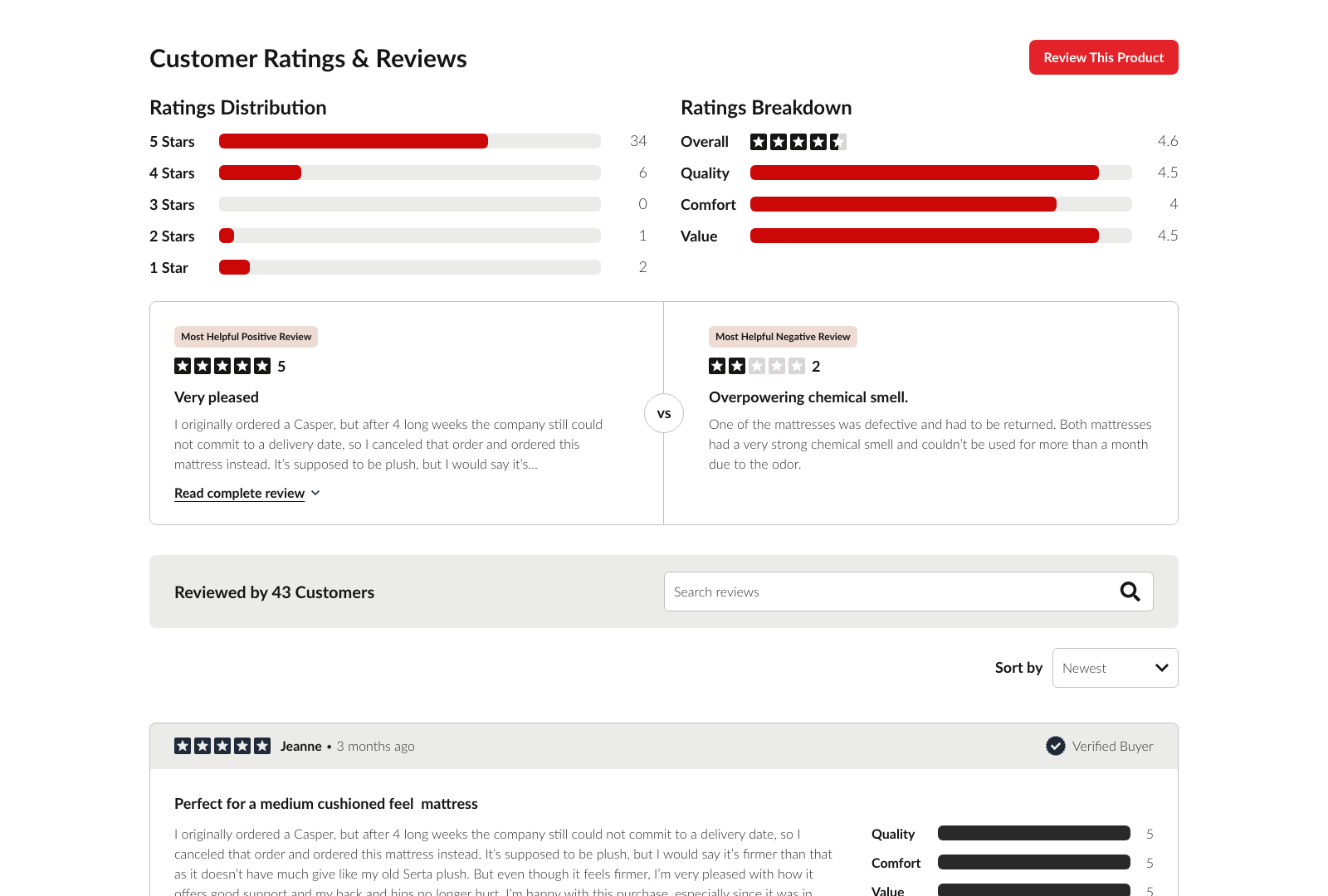
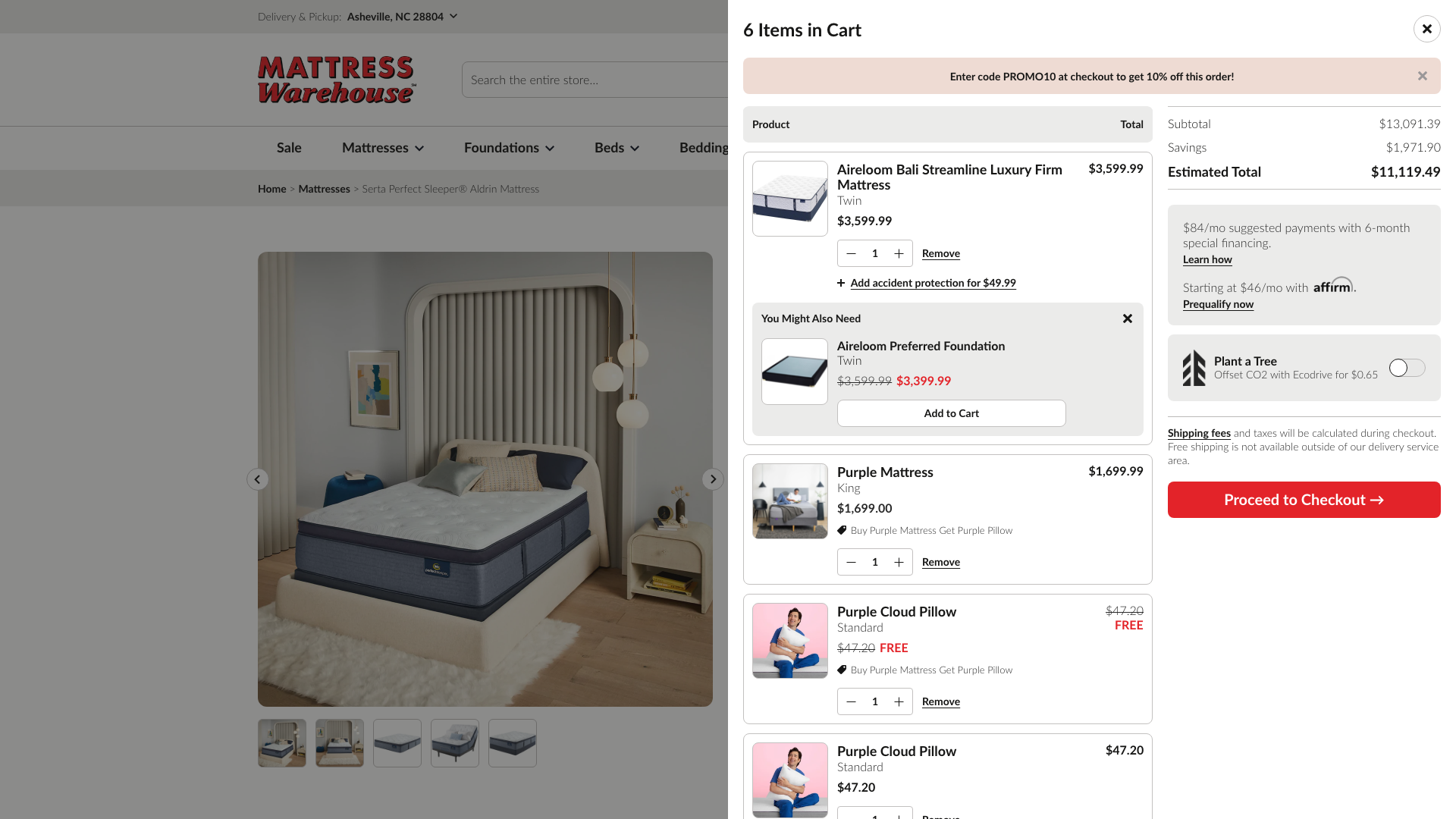
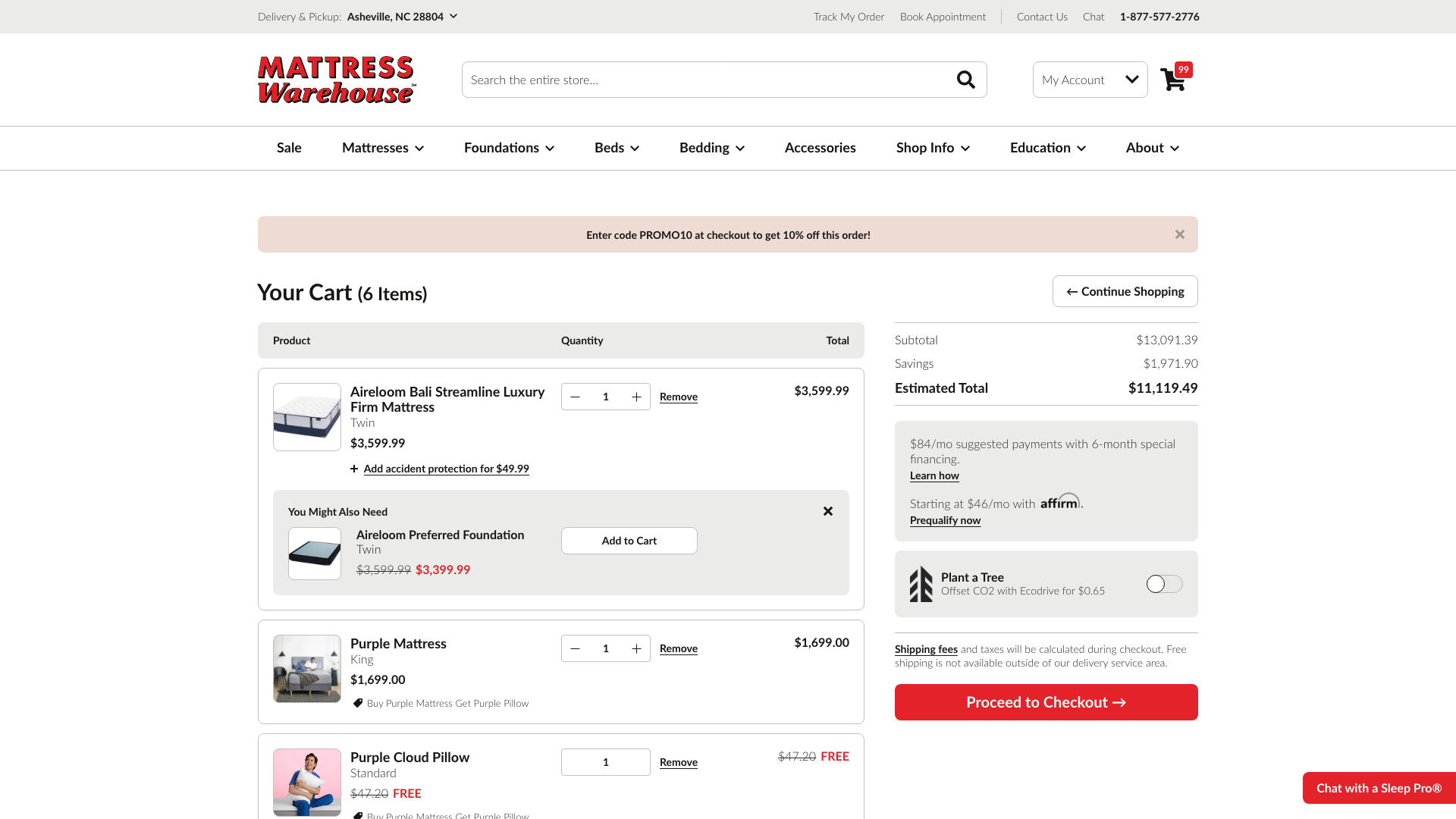
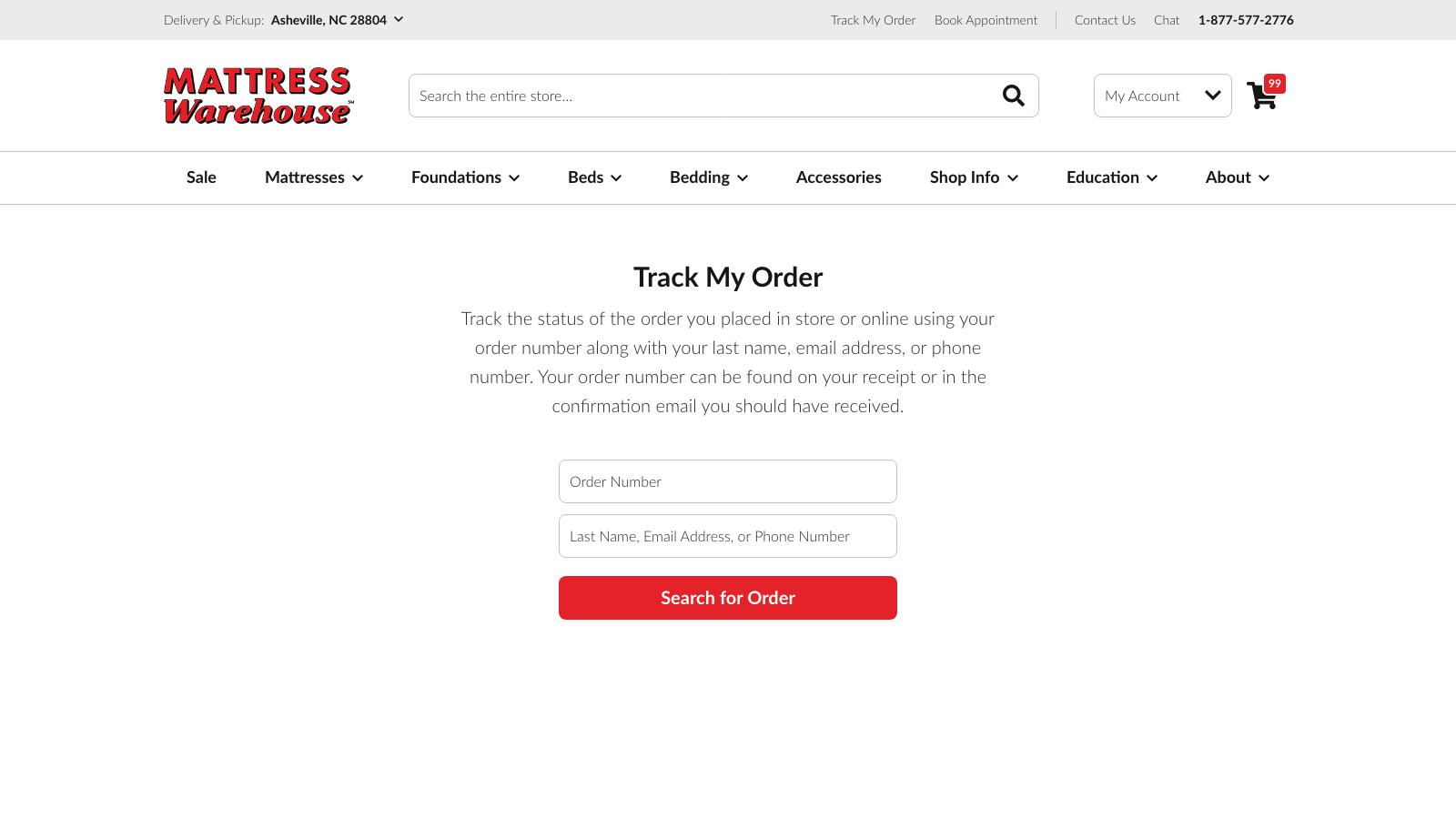
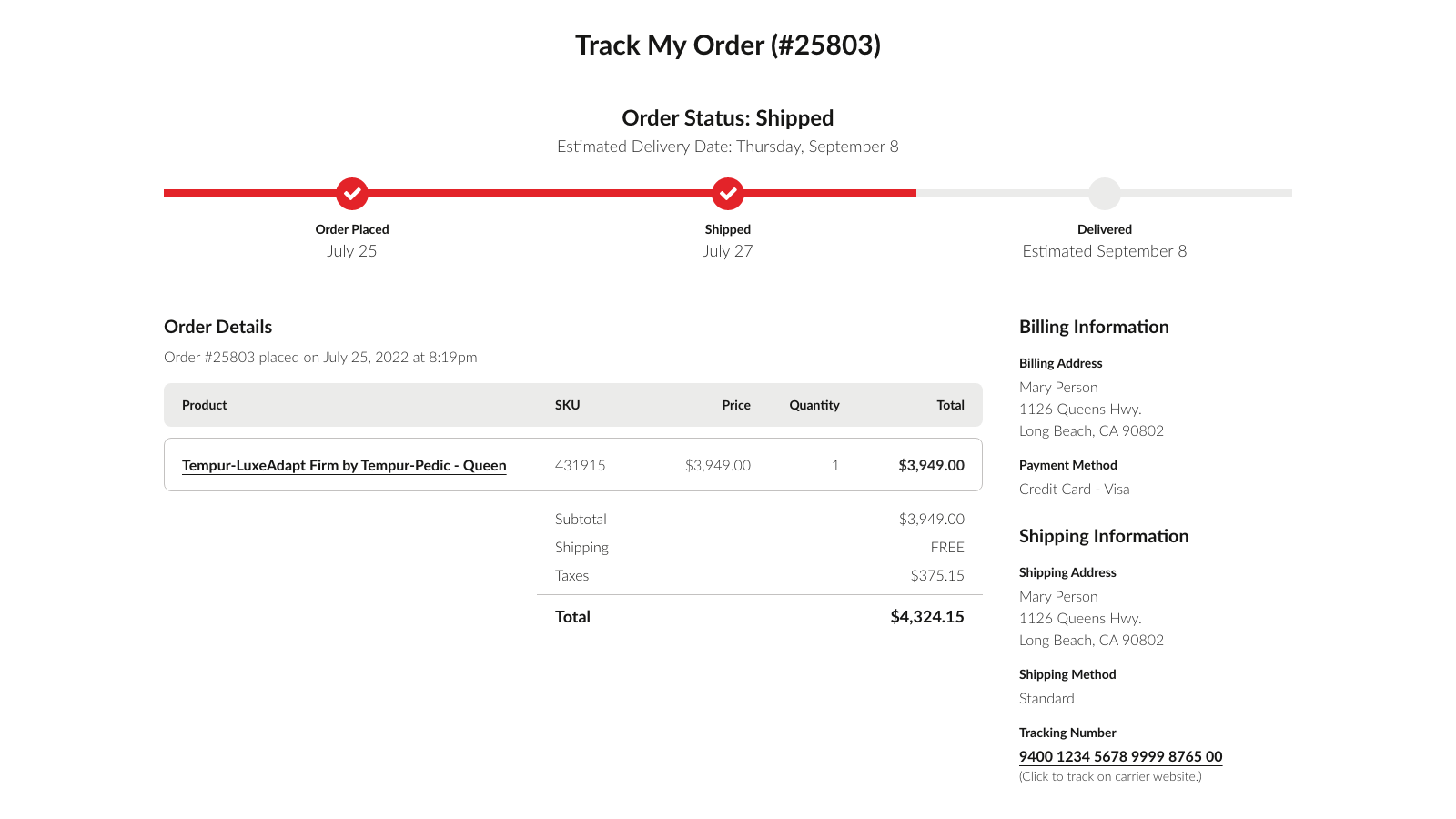
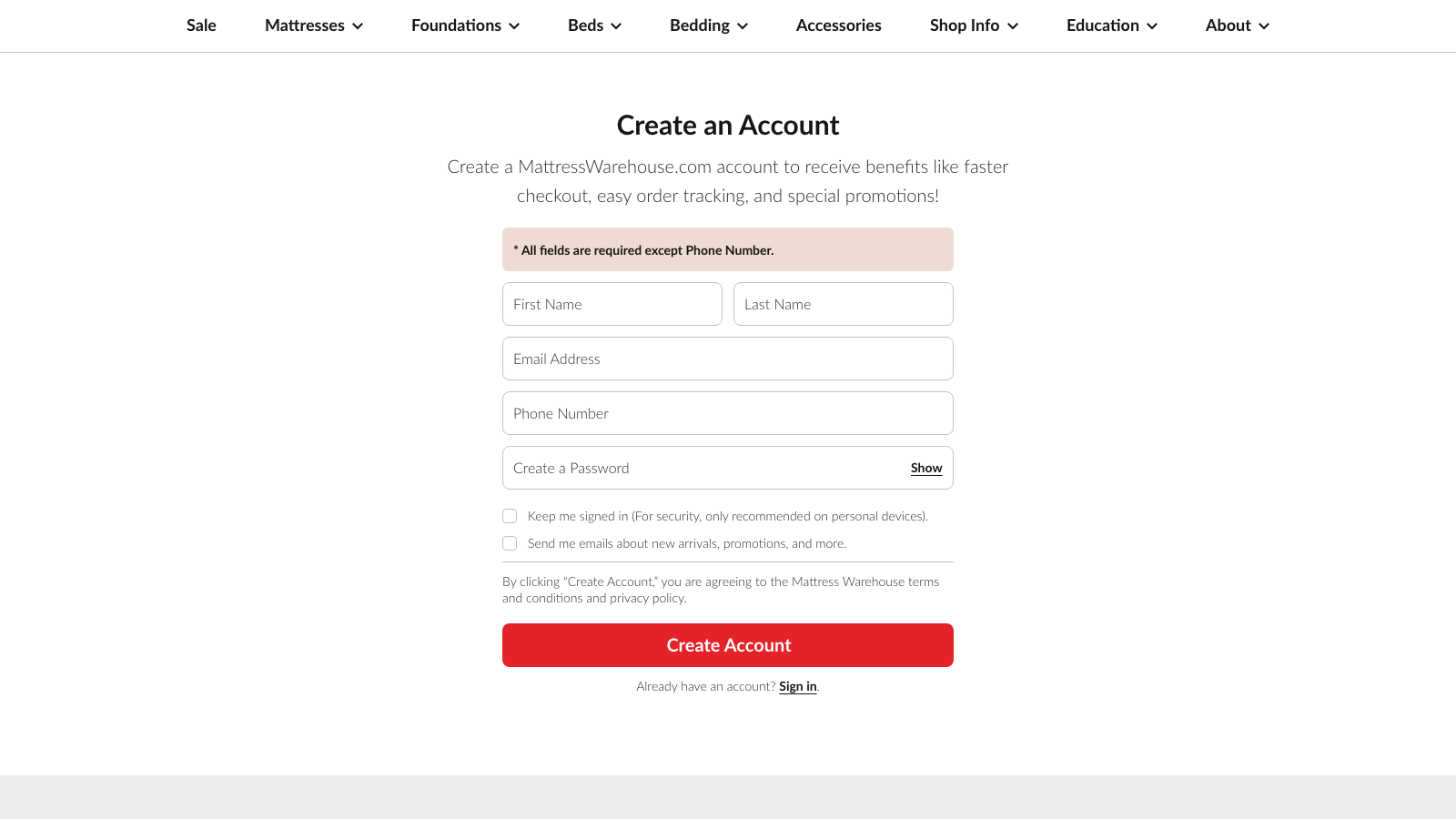
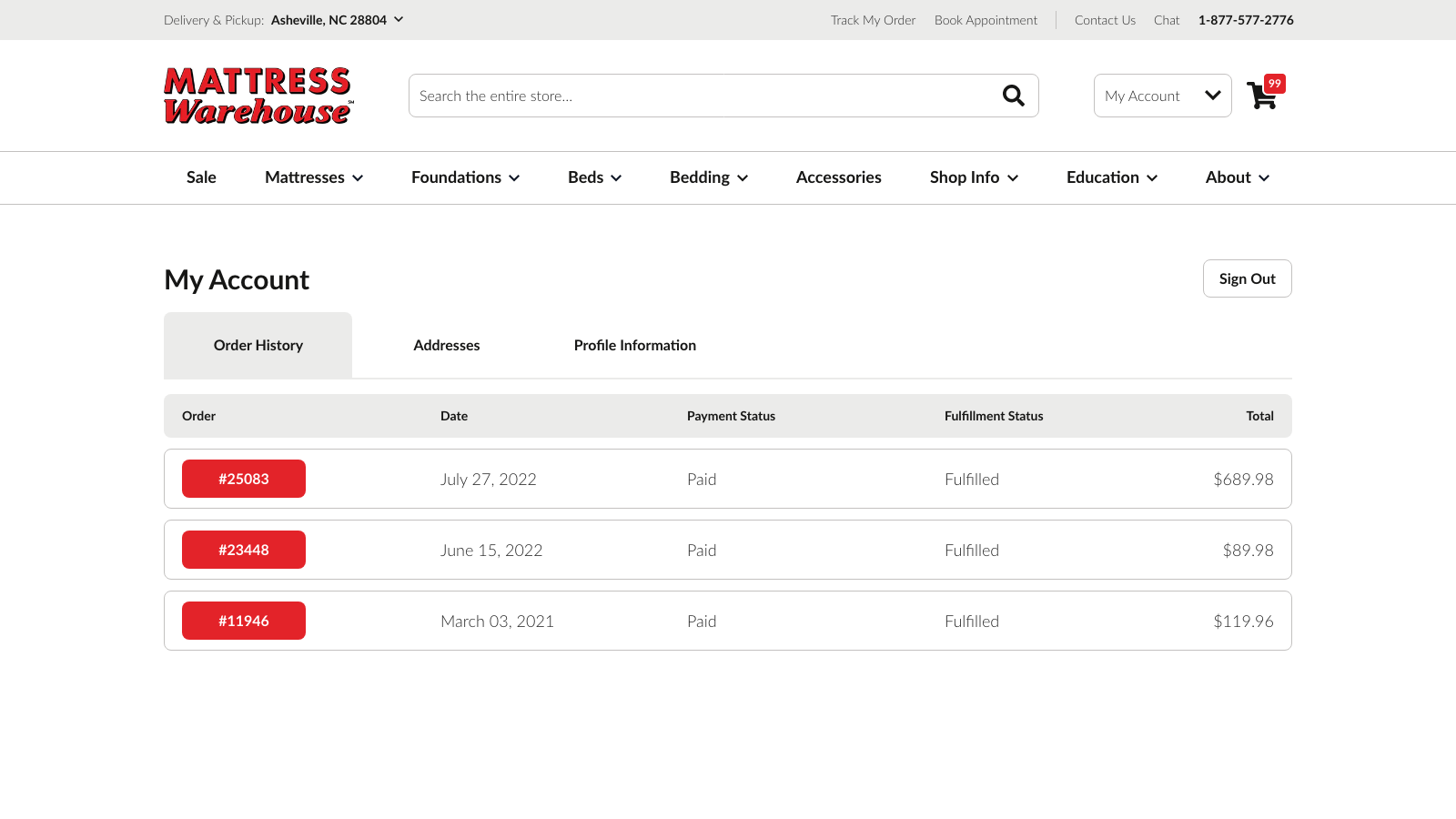
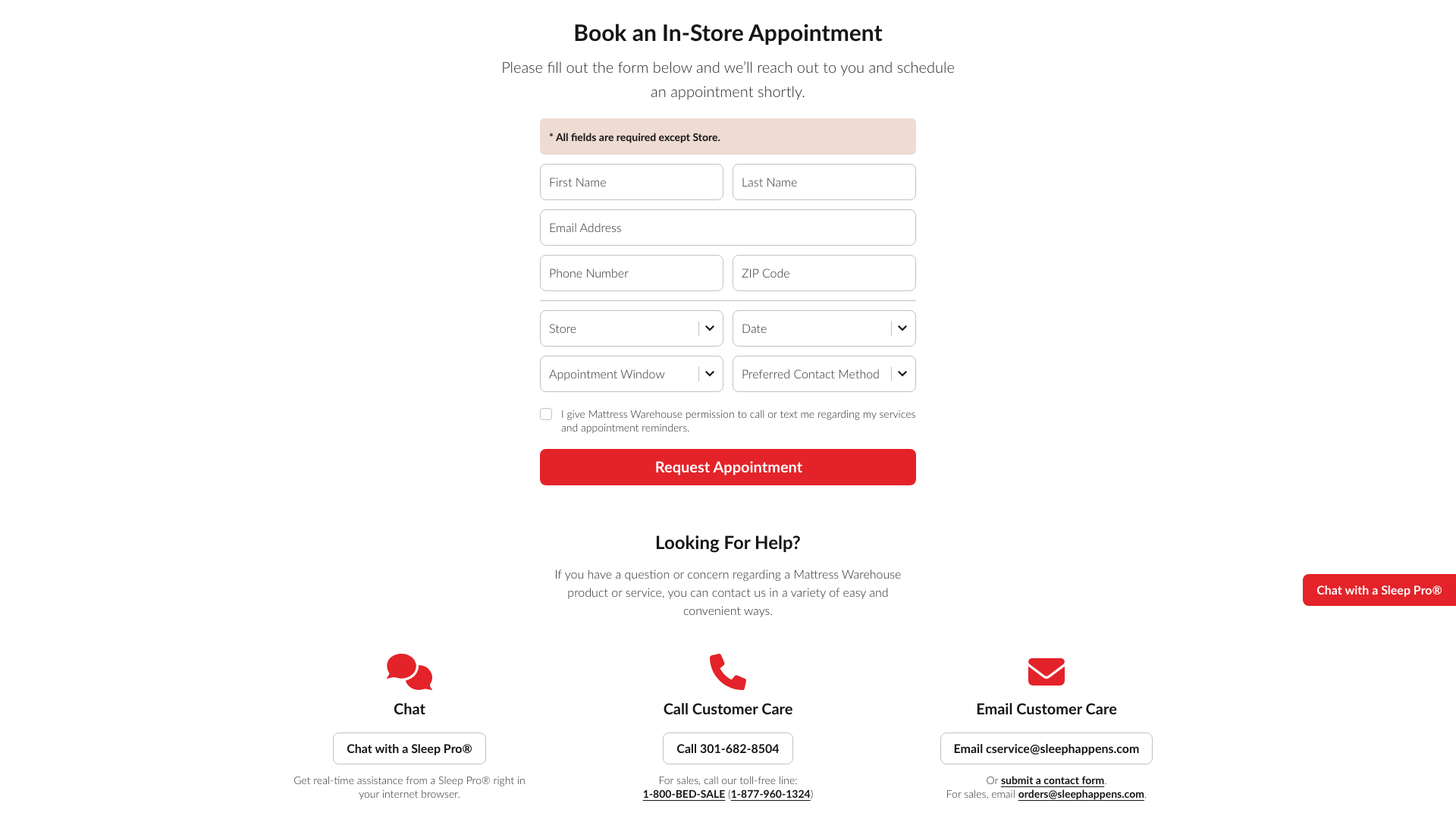
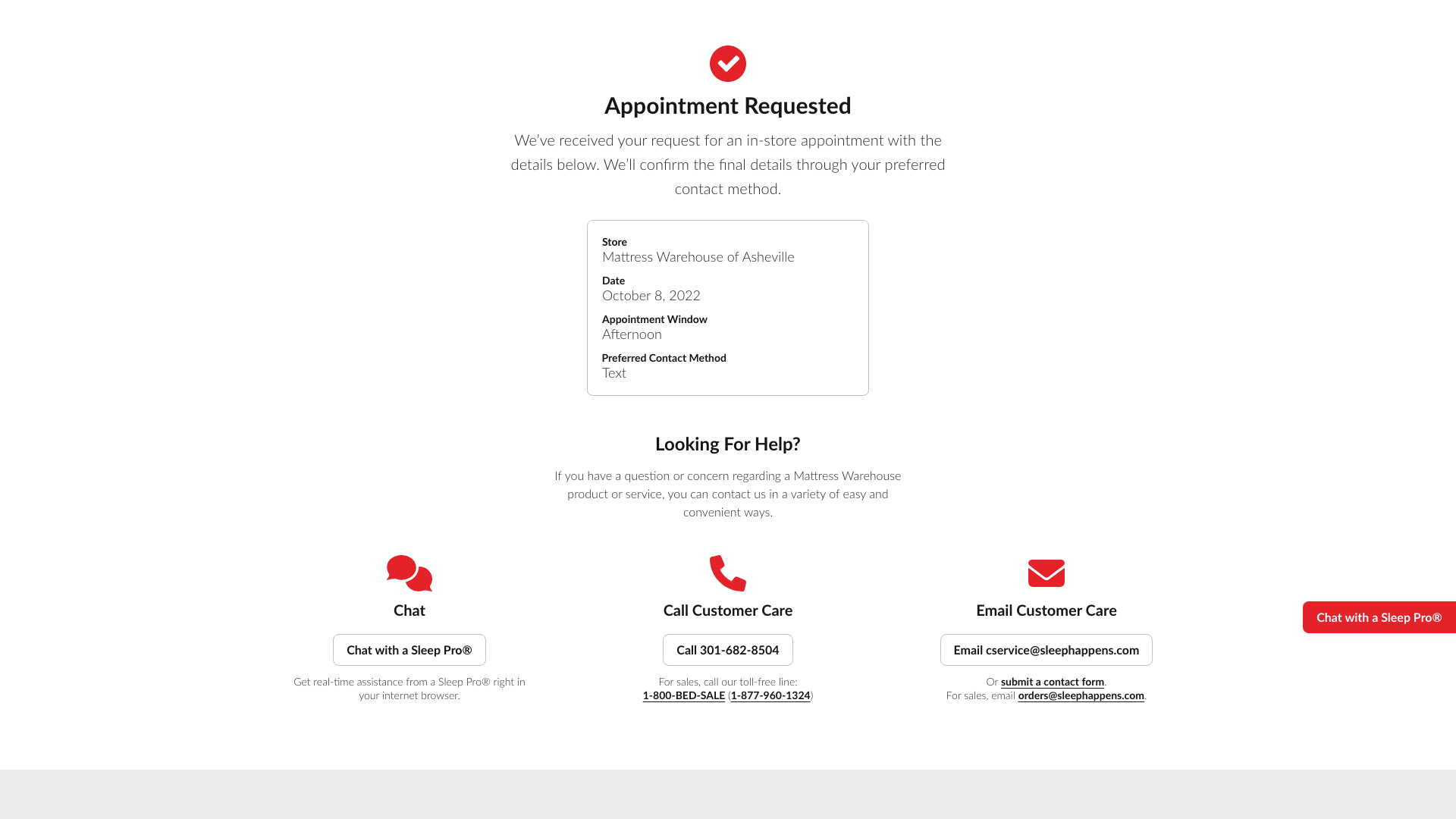
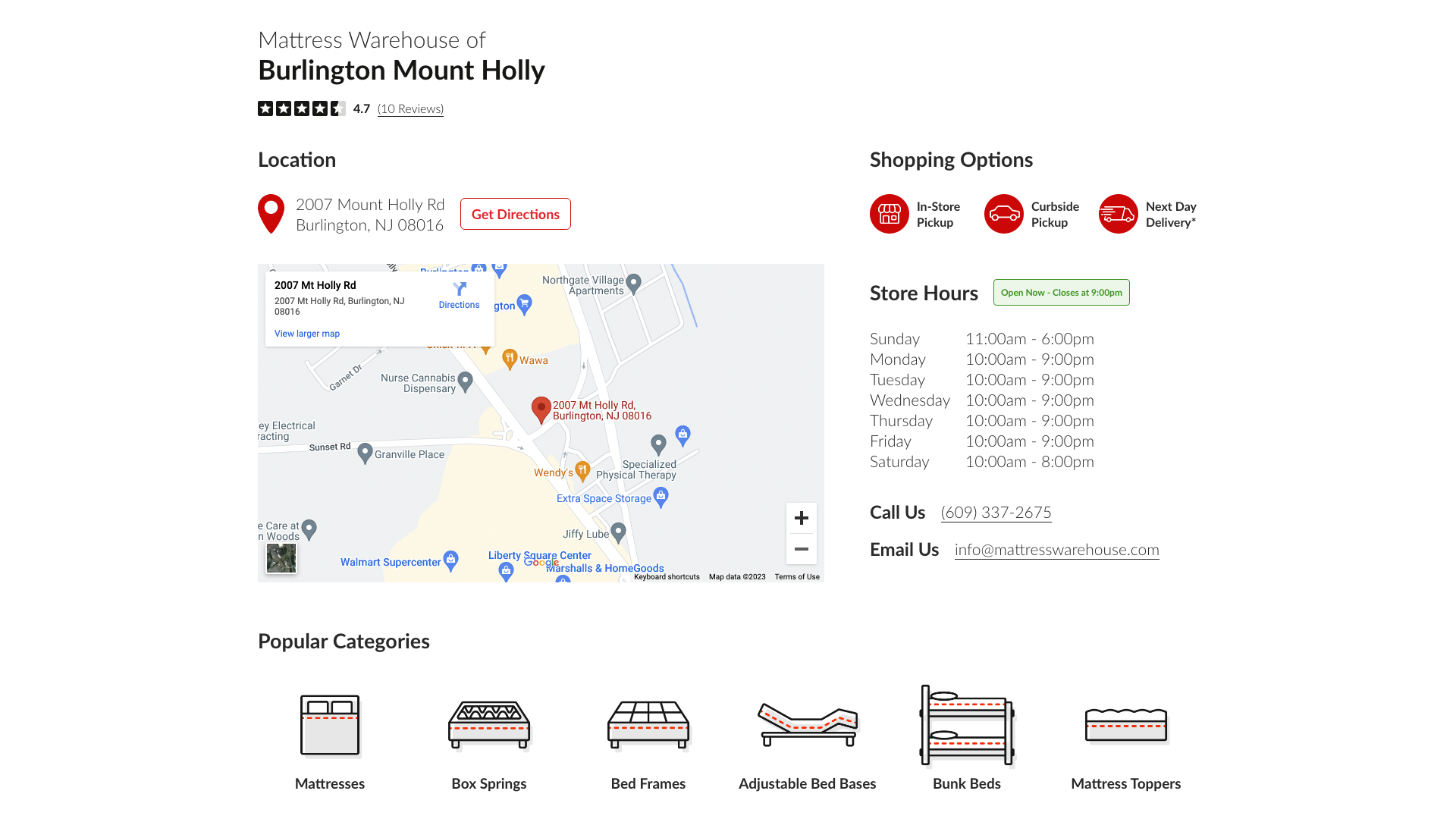
Mattress Warehouse
Brand consulting, user experience planning, and user interface design for a leading specialty retailer’s e-commerce website. Frontend implementation using Shopify Hydrogen and headless content management in Contentful.

















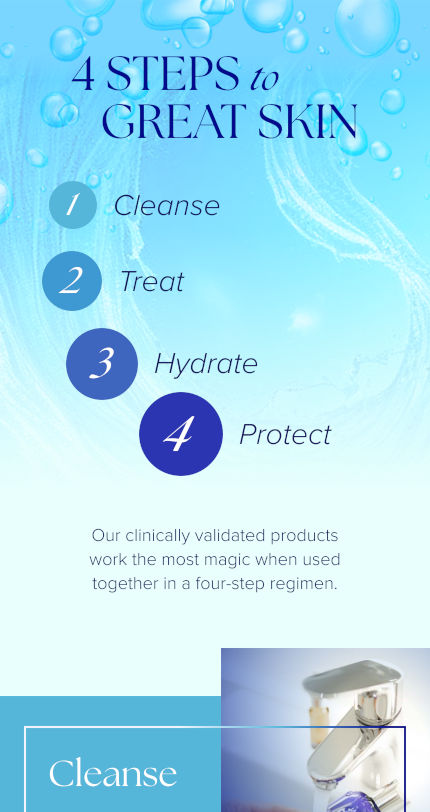
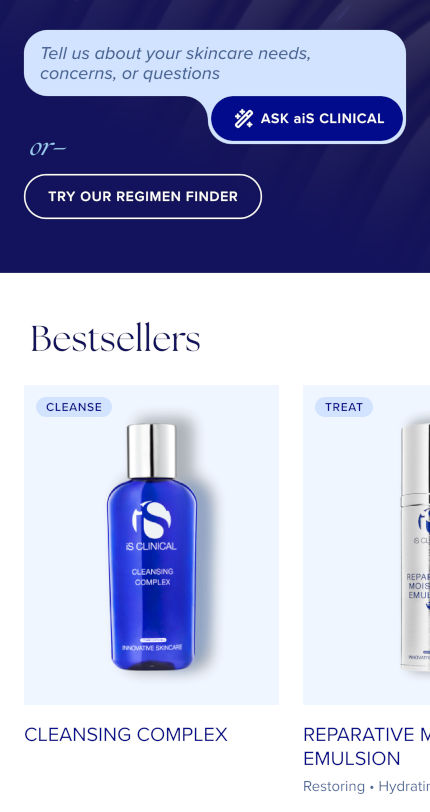
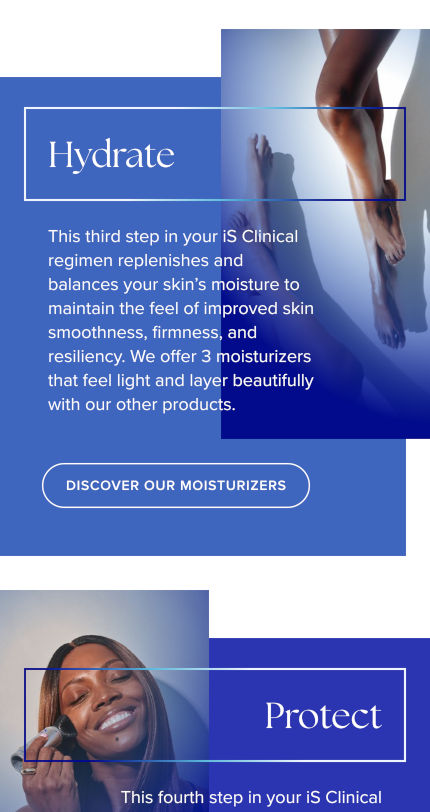
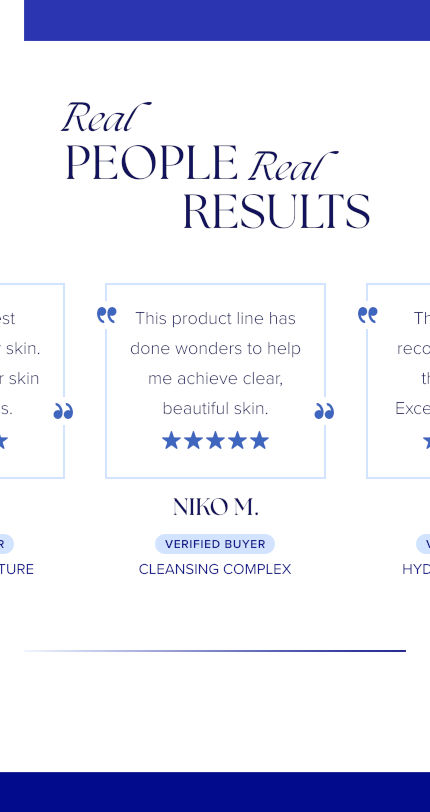
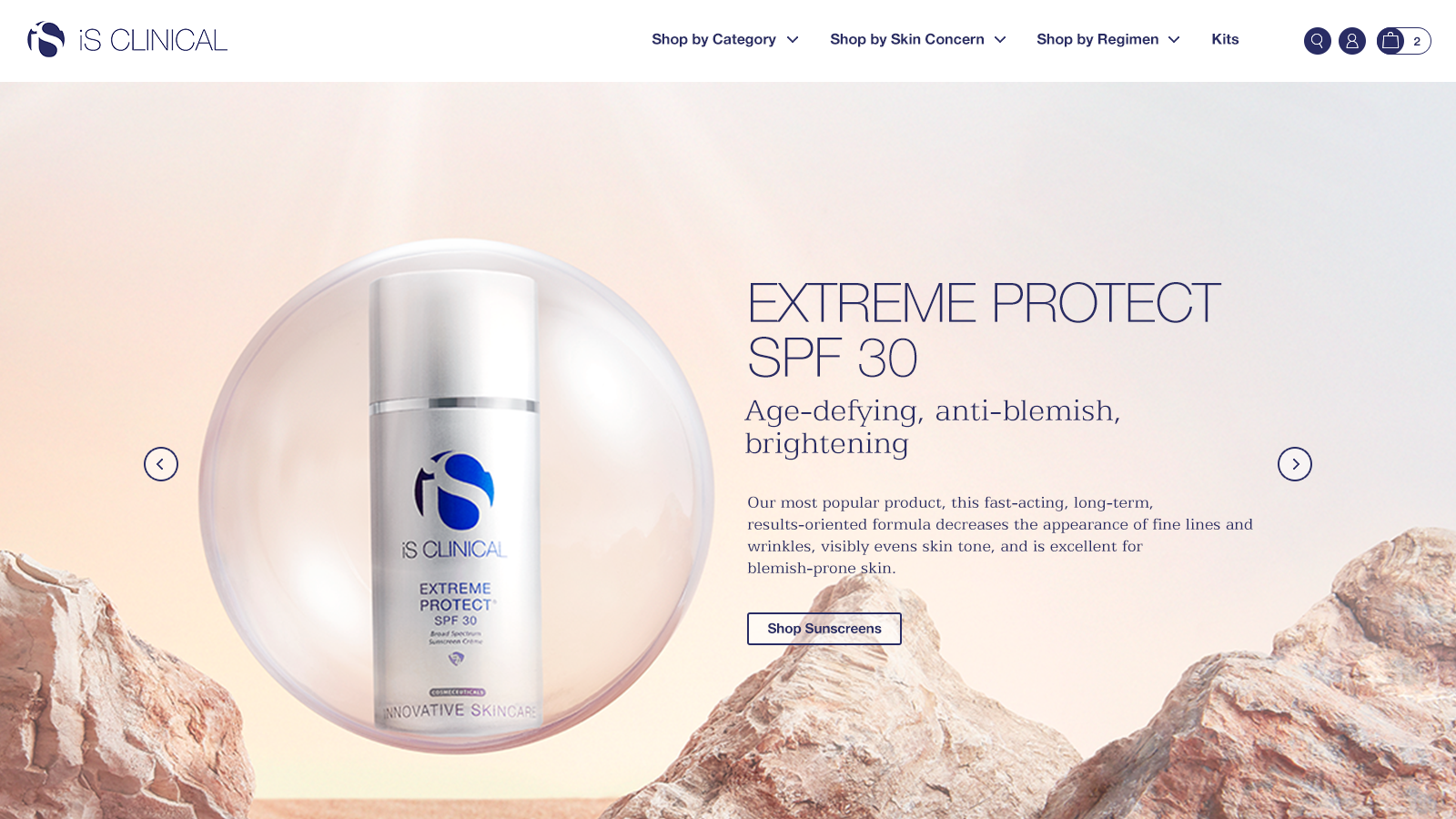
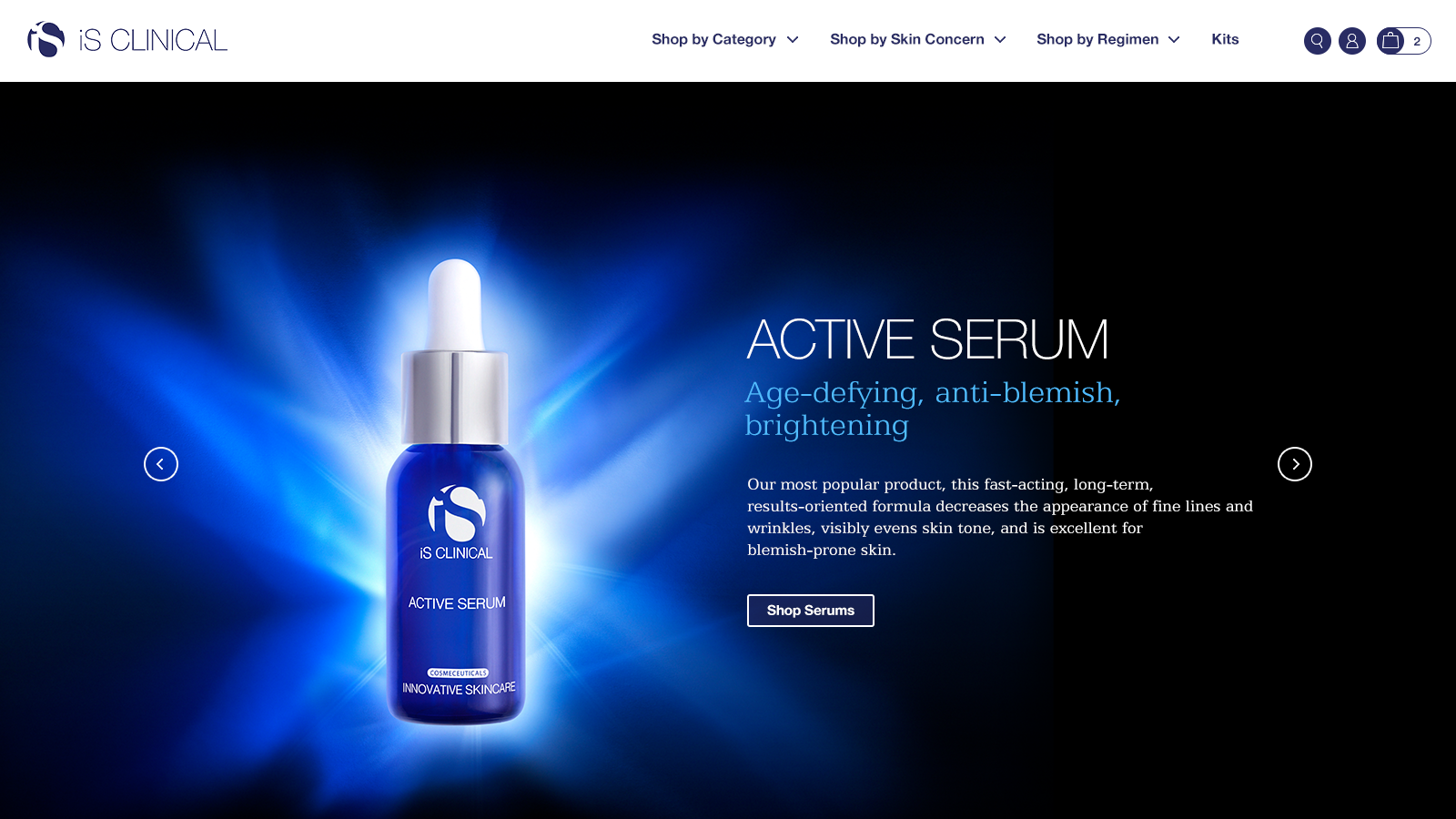
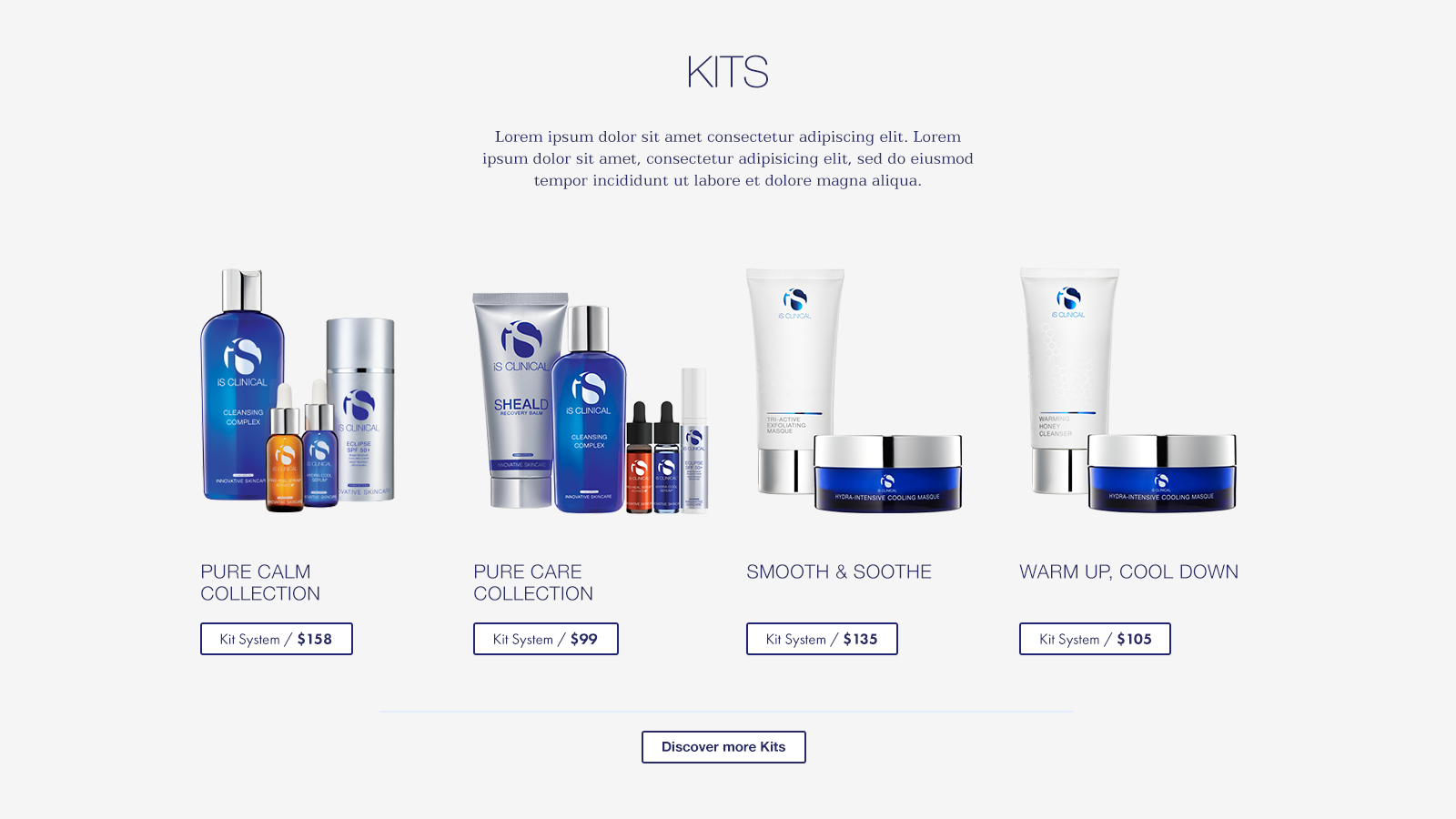
iS Clinical Mobile-First Redesign
A proposal to refresh the home page of an existing client with a UI/UX audit and mobile-first optimization, incorporating an AI-enhanced search feature, less text, more imagery, and refined fonts and colors.





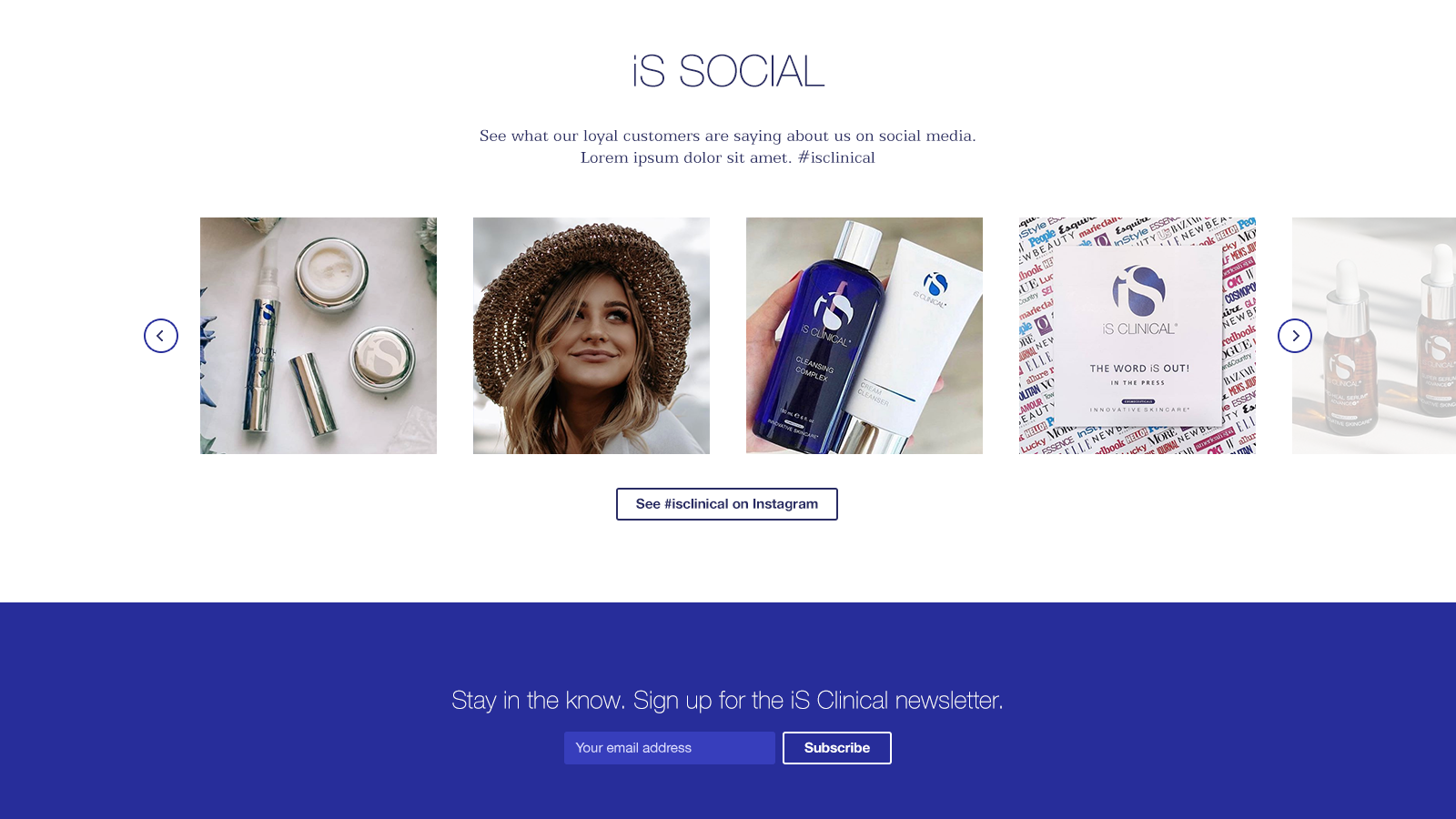
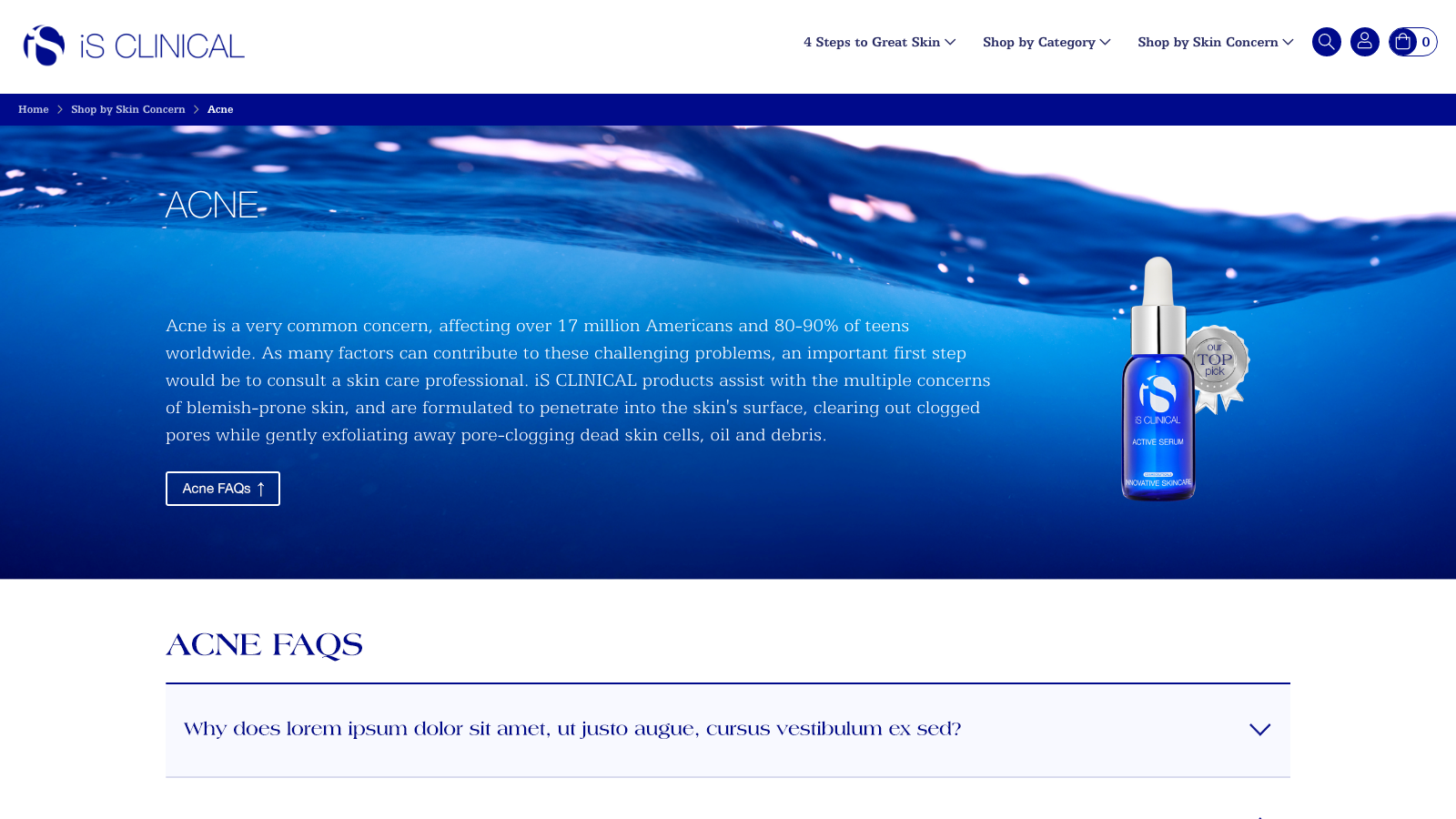
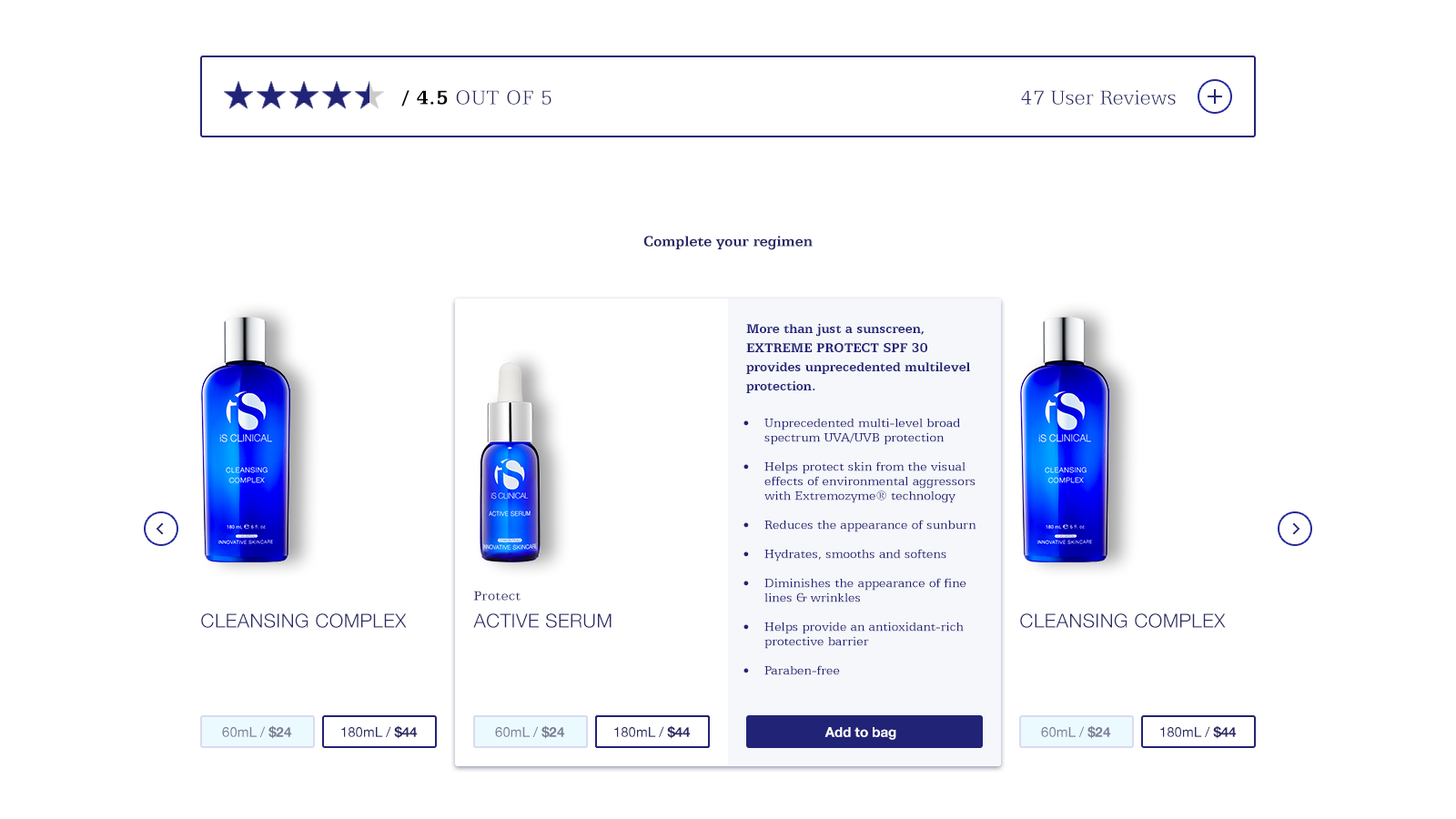
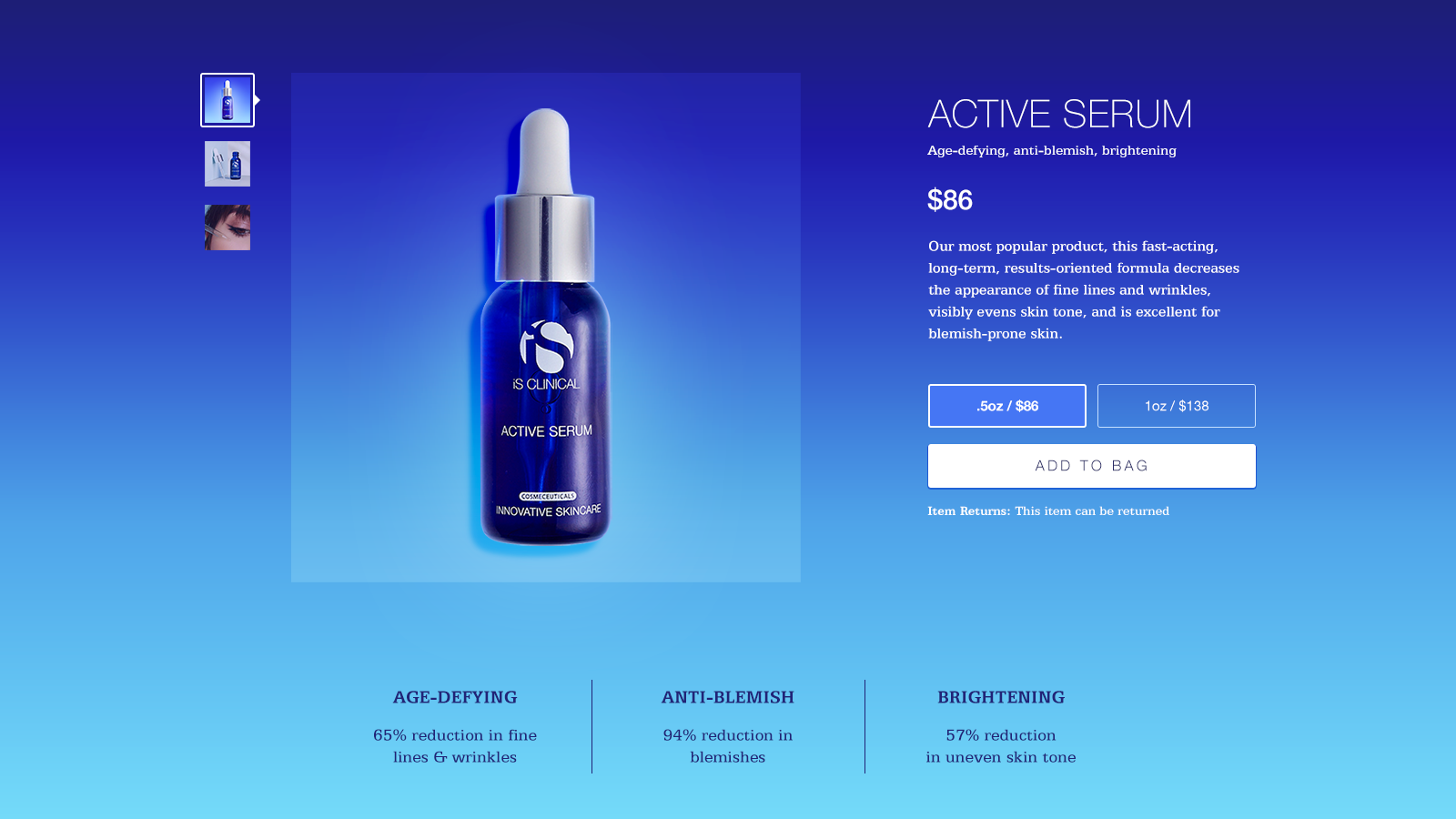
iS Clinical
User experience planning and user interface design for an international cosmeceutical company’s Magento-based consumer eCommerce website.







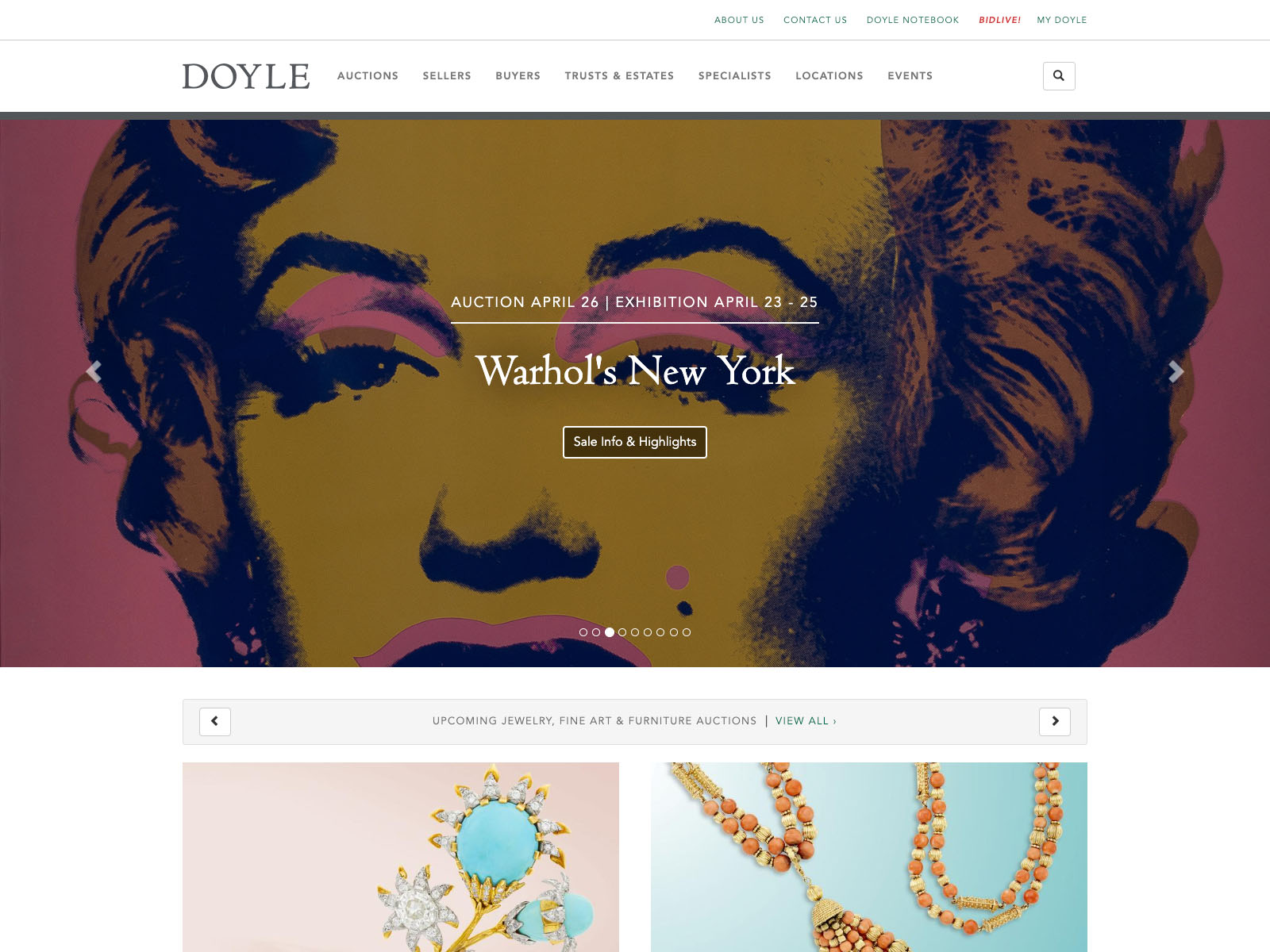
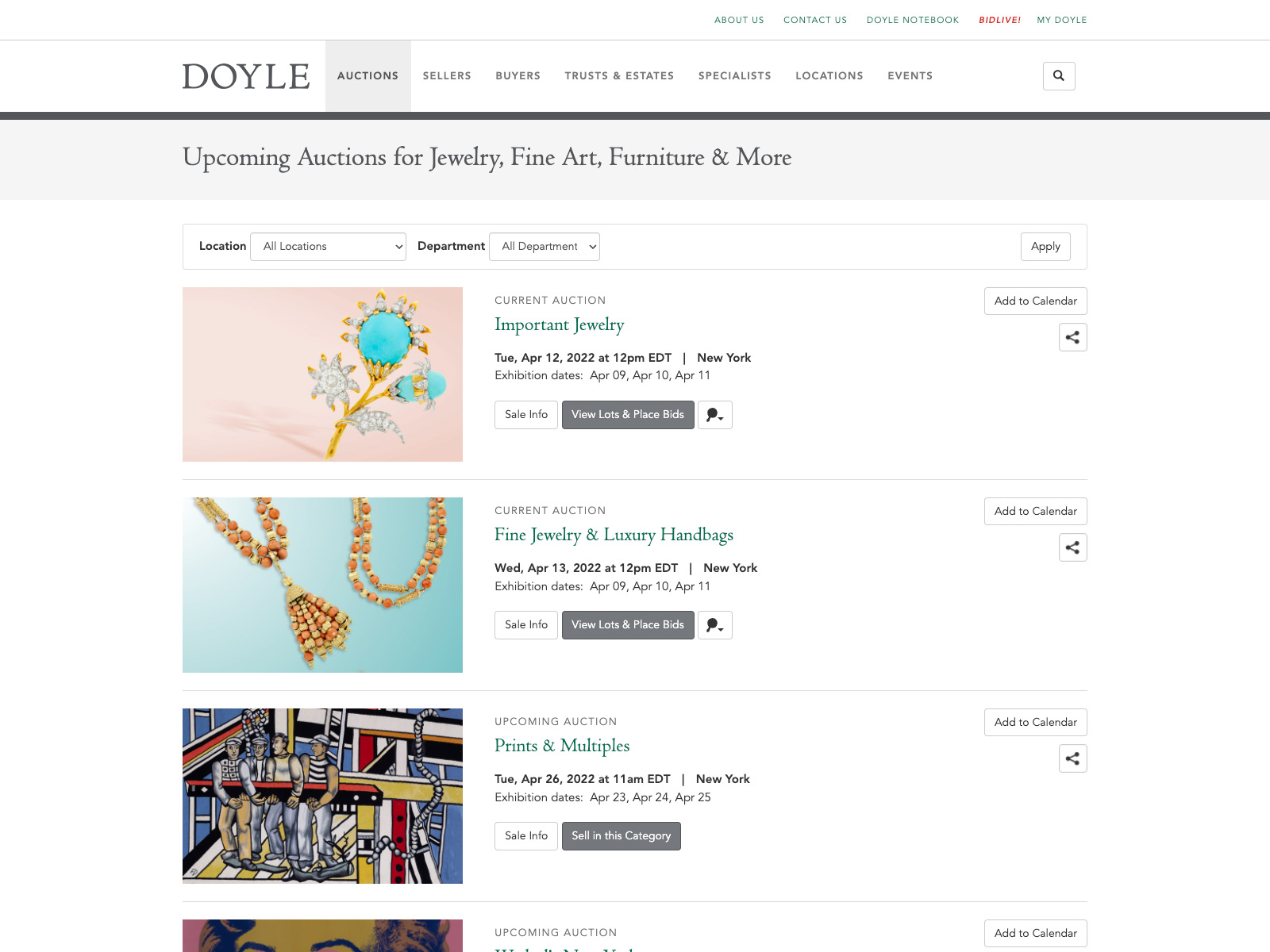
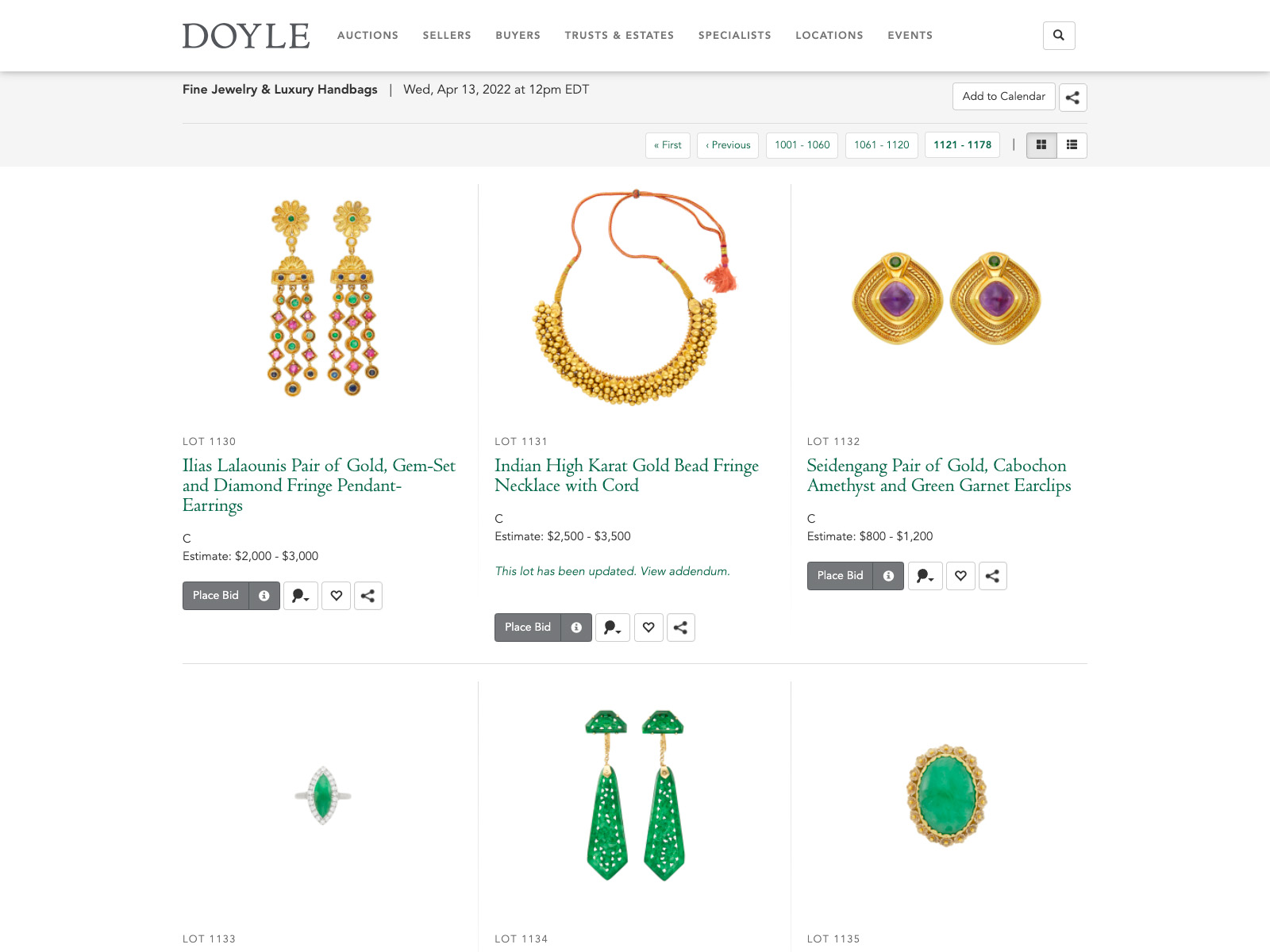
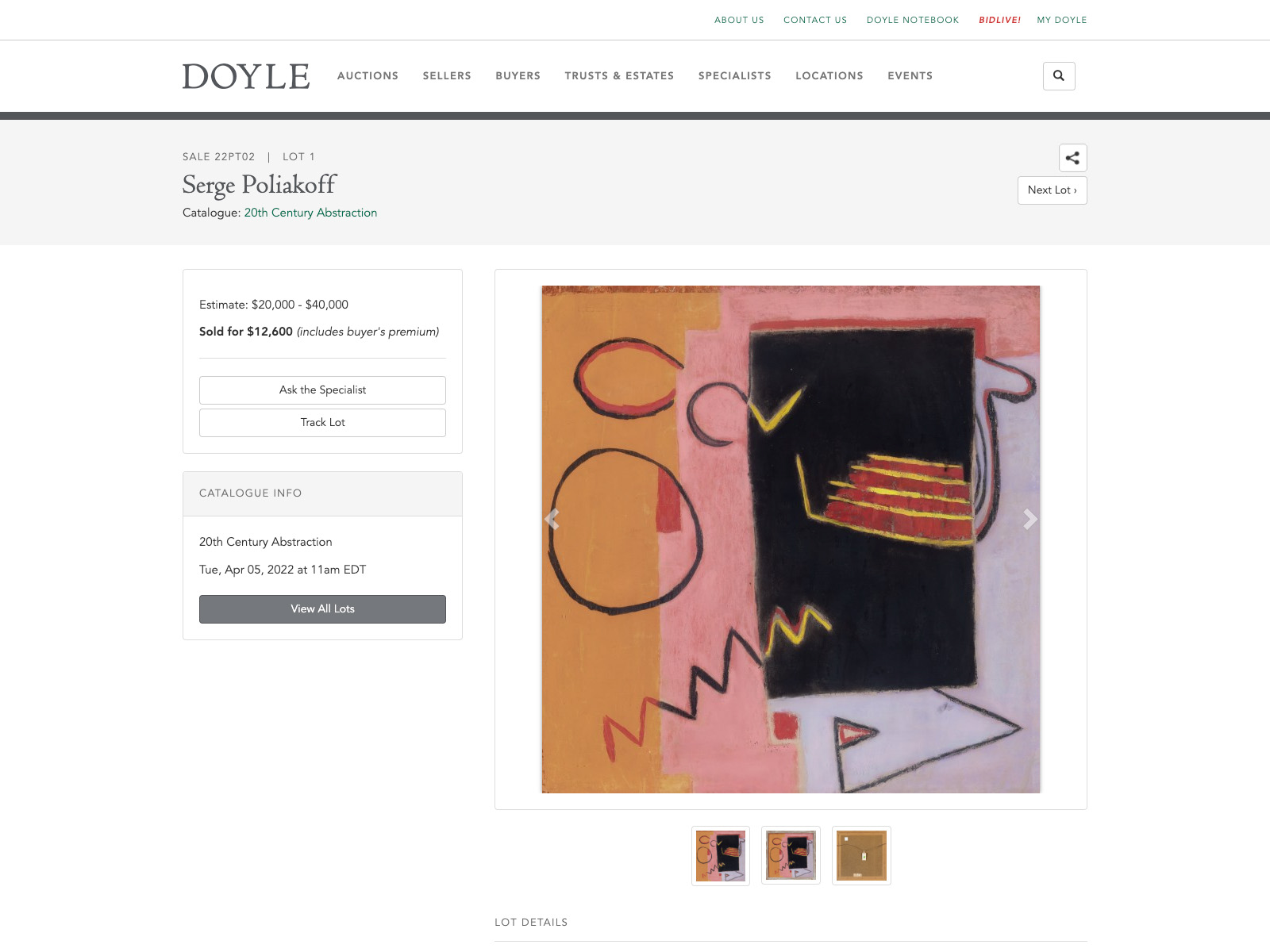
Doyle
Brand consulting, web design, and Drupal development for an auction house in New York City that wanted to expand its online business by offering virtual versions of its in-person events and printed catalogs.




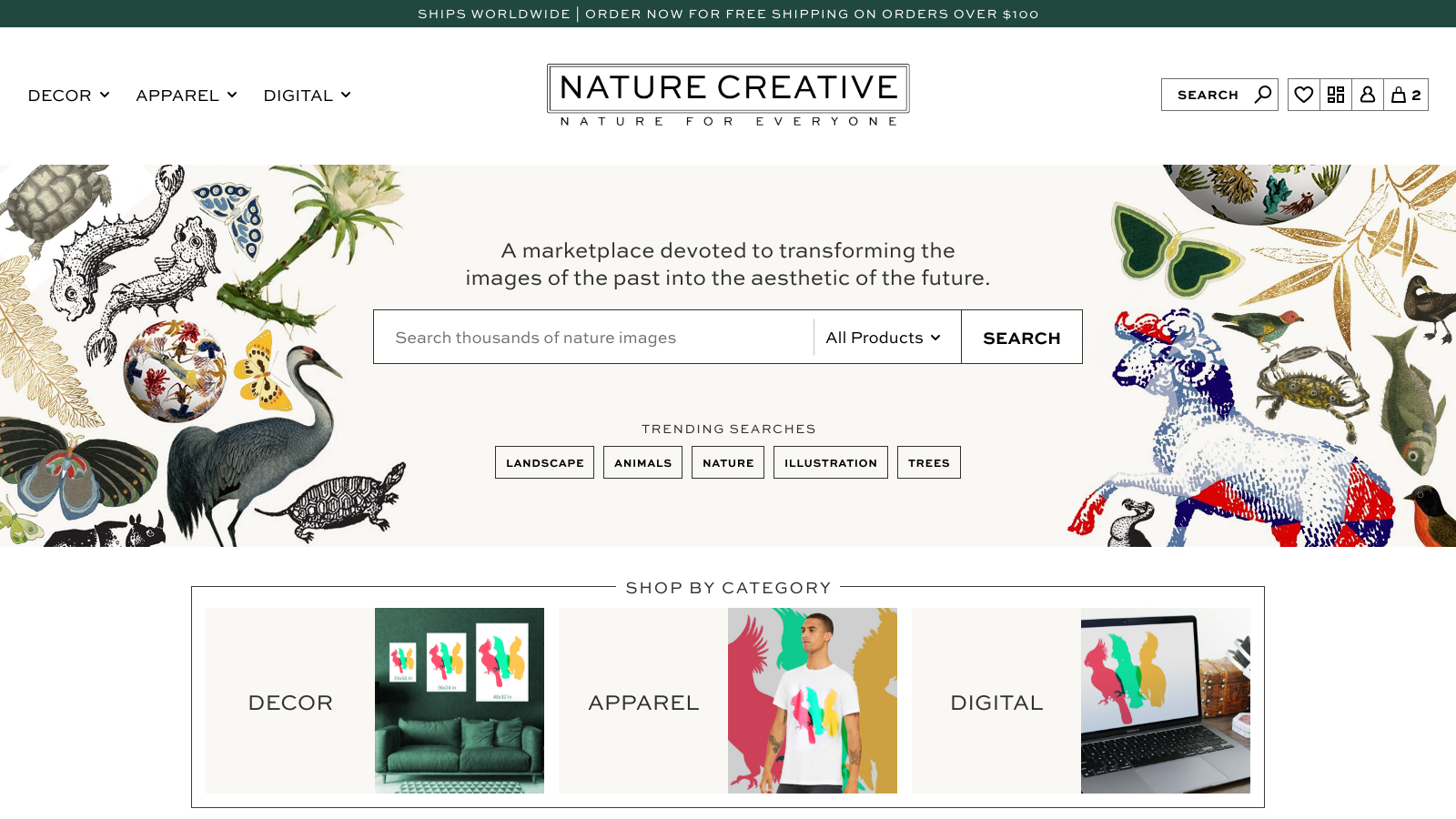
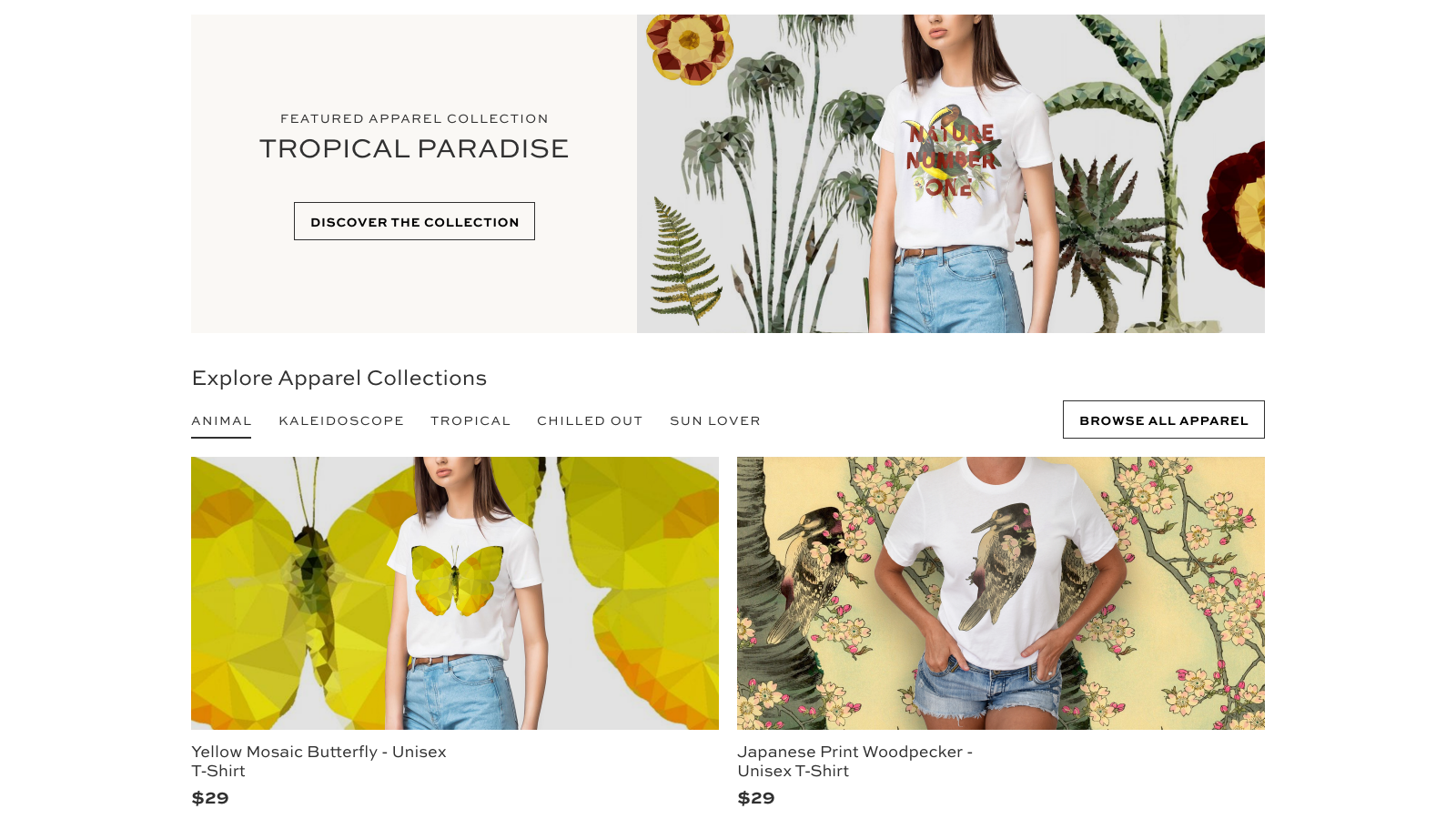
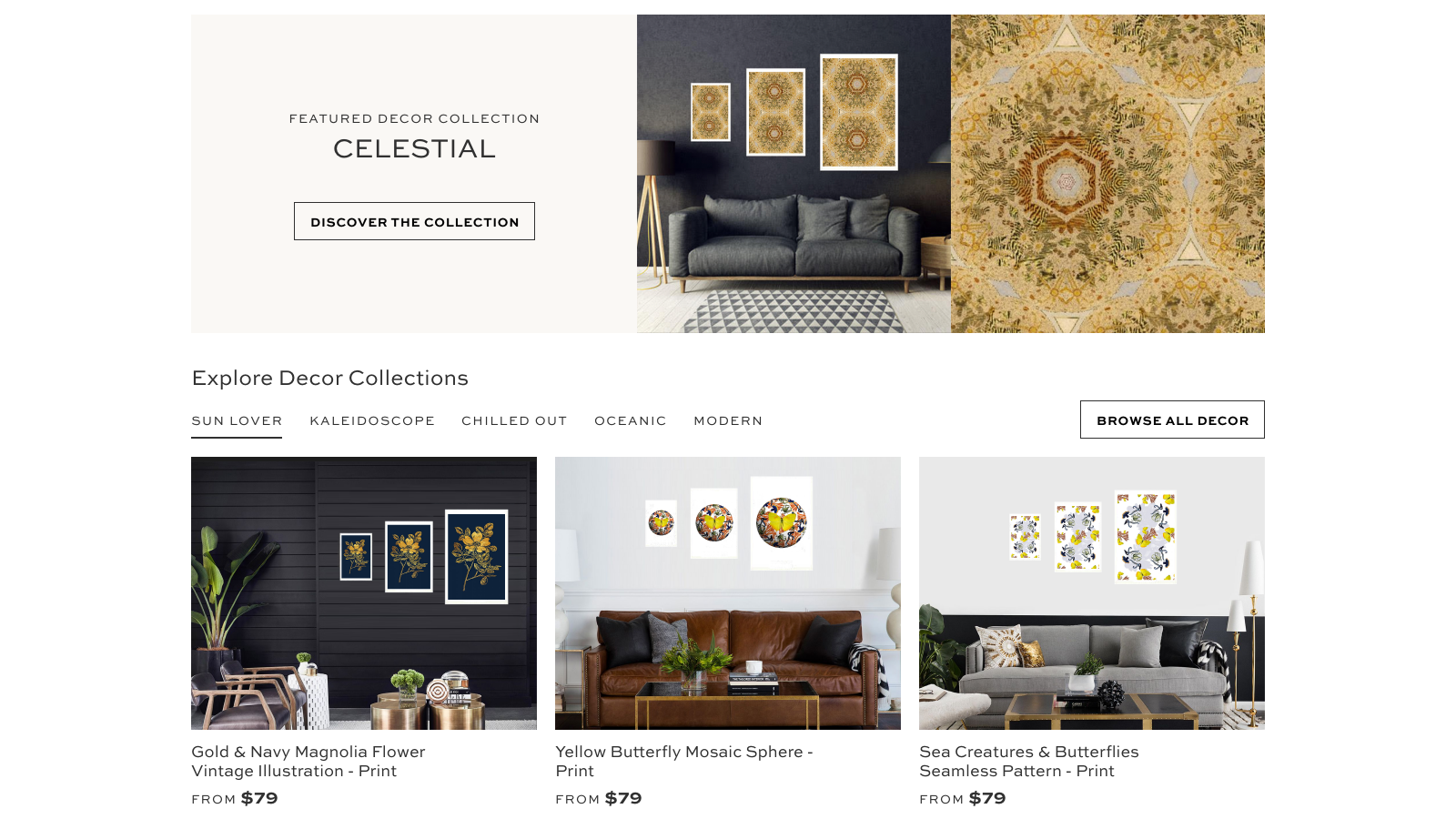
Nature Creative
User experience planning and user interface design for an online image marketplace that allows users to create unique apparel and home decor.



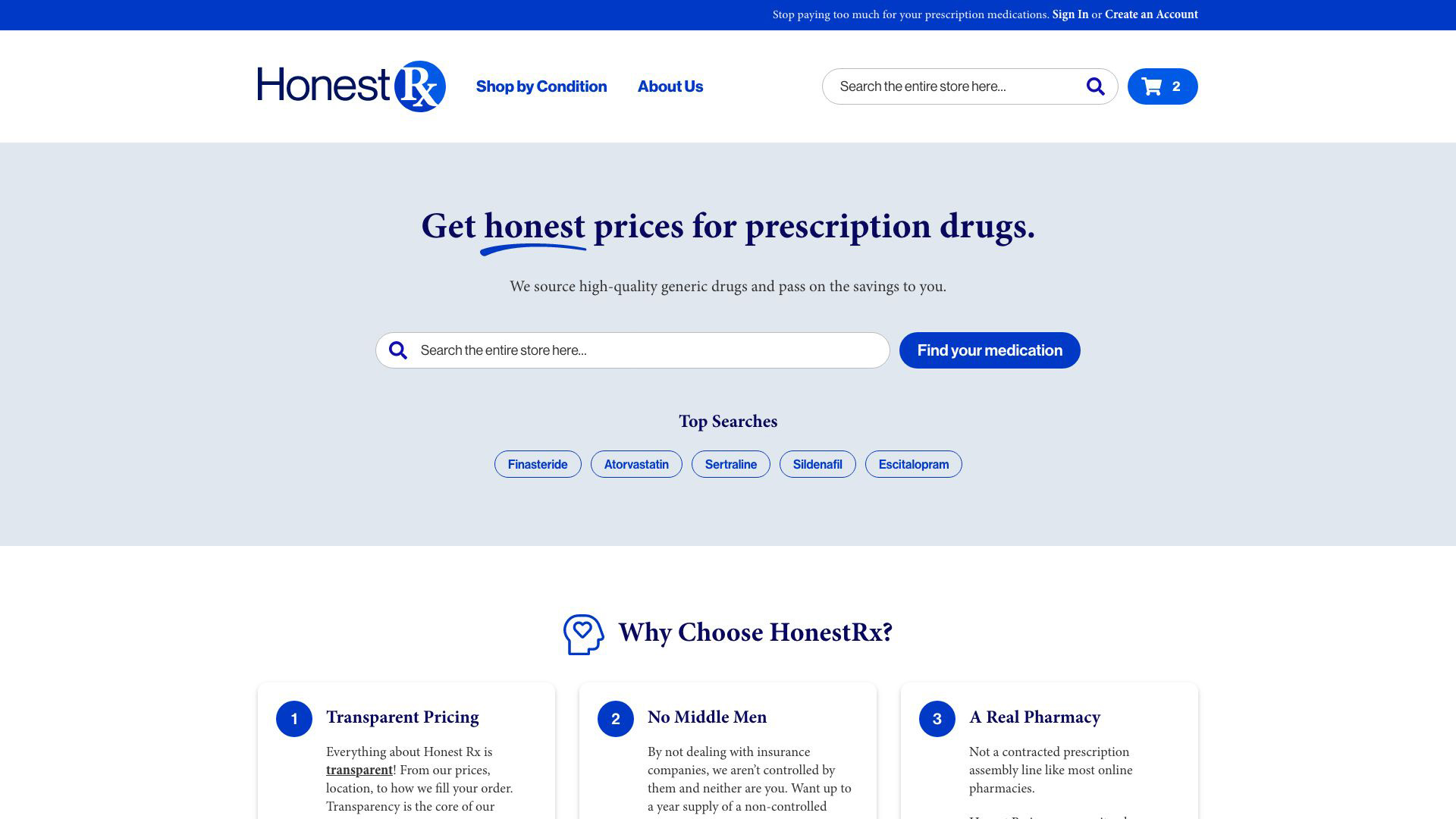
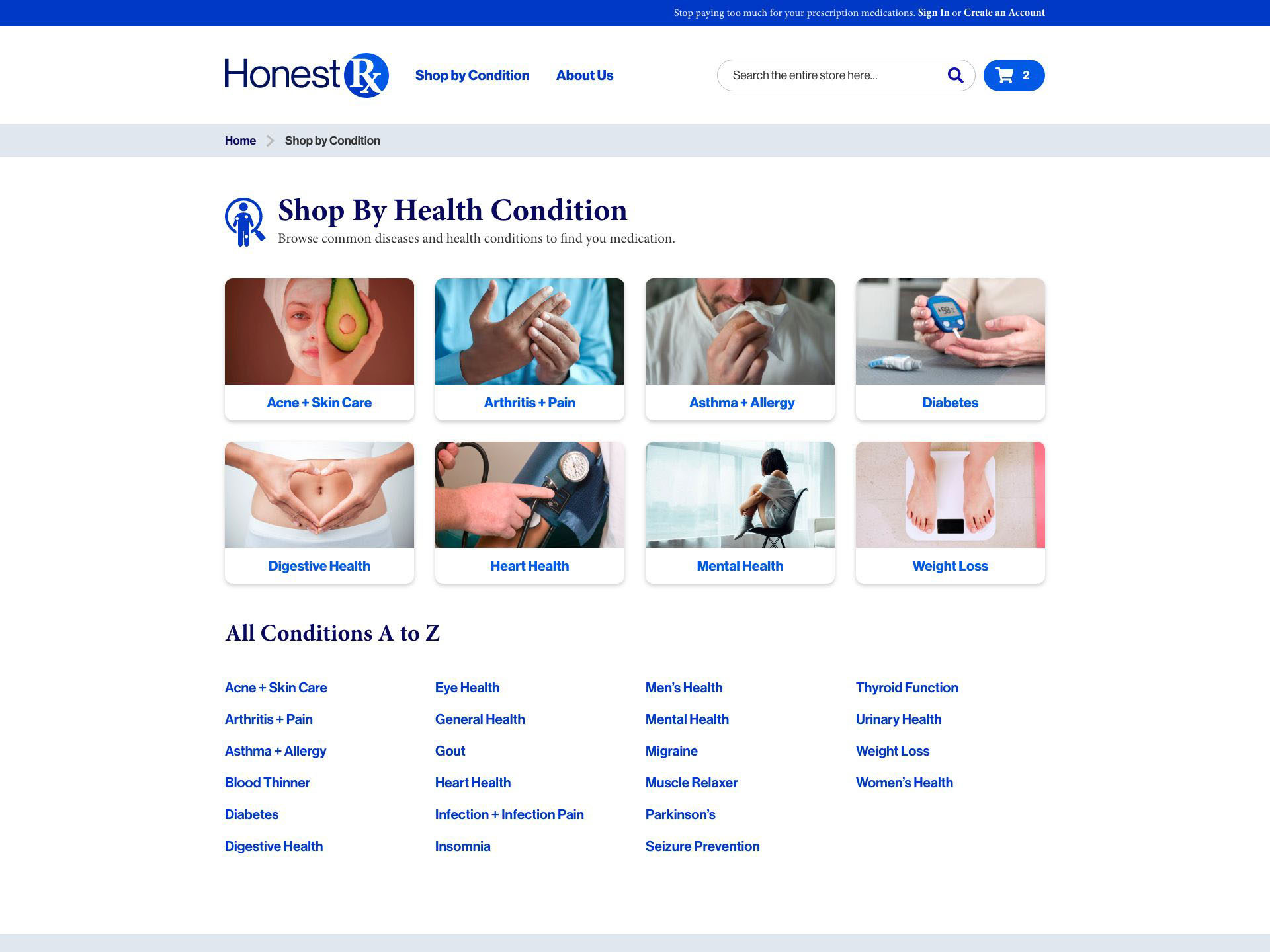
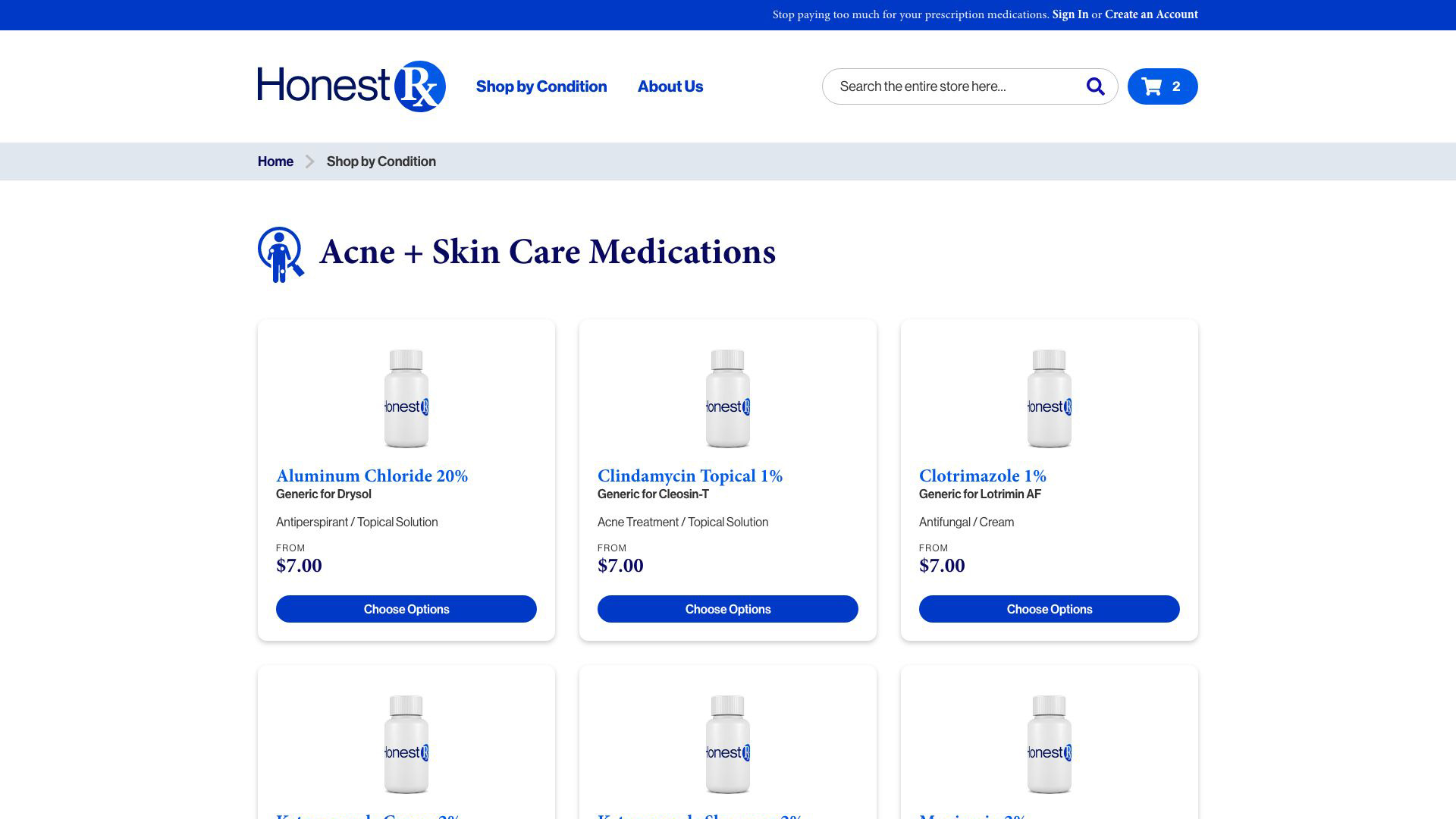
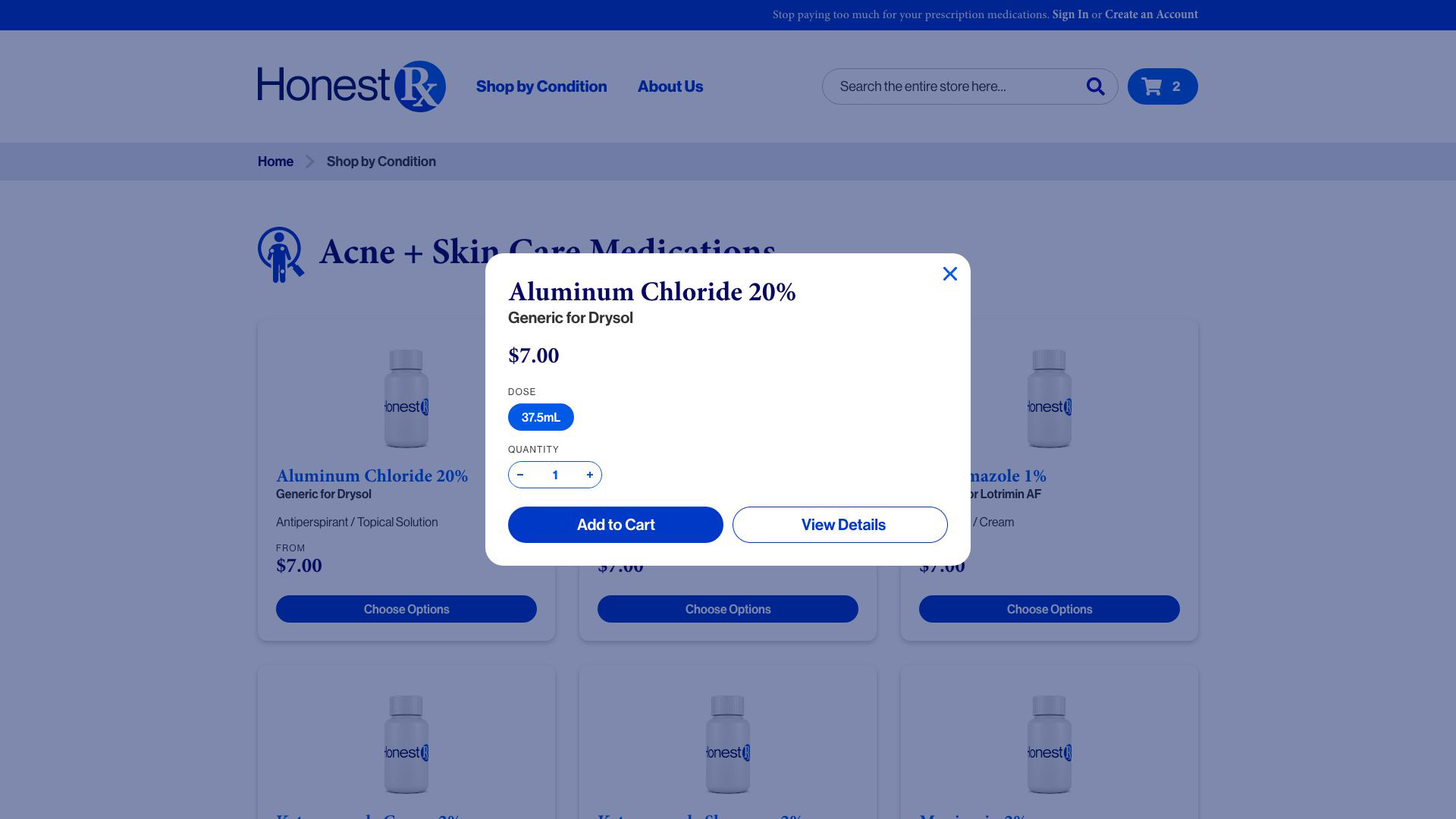
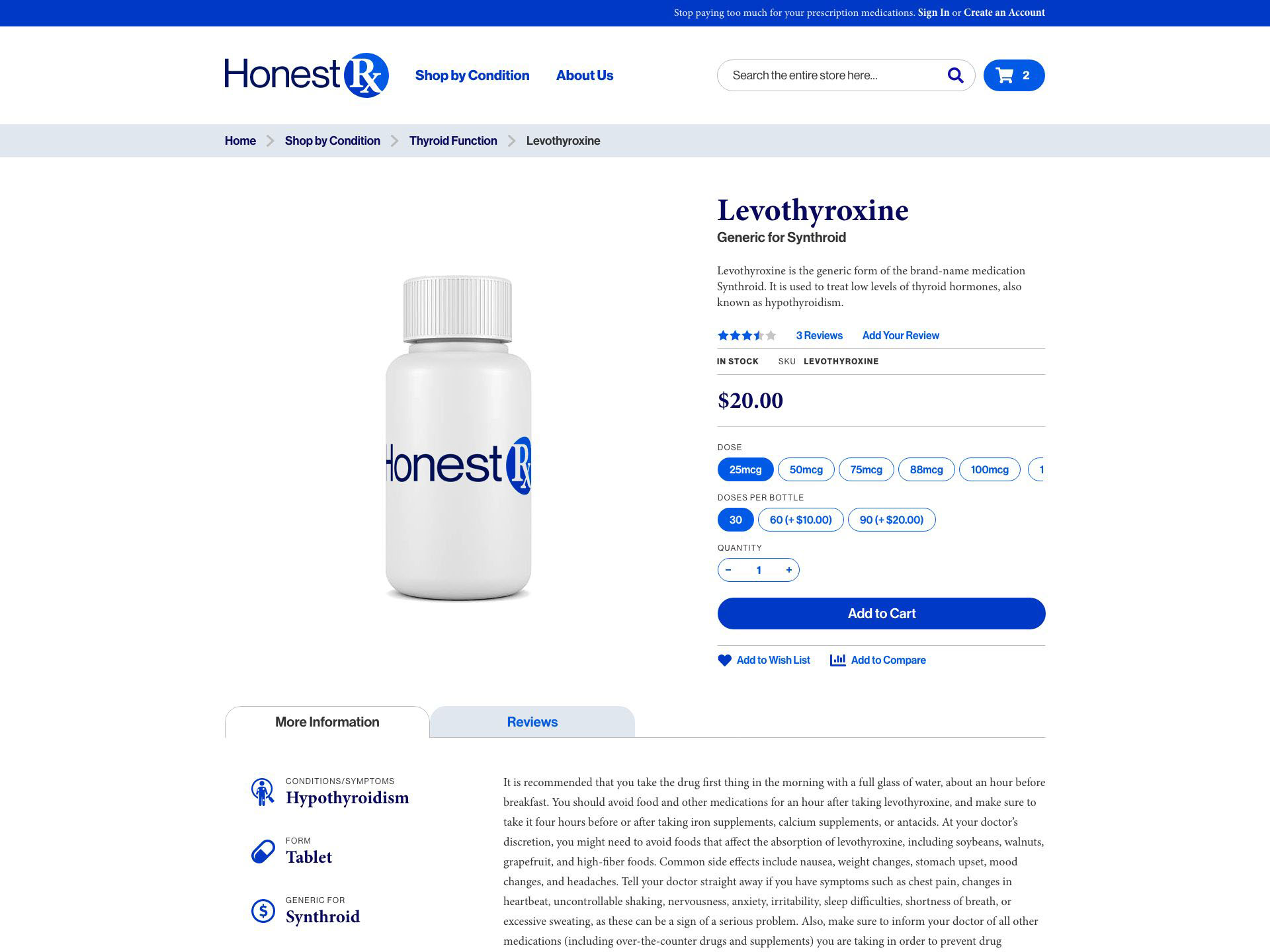
HonestRx
Logo design, branding, icon design, and user interface design for a new online pharmacy; designed for the Magento eCommerce platform.





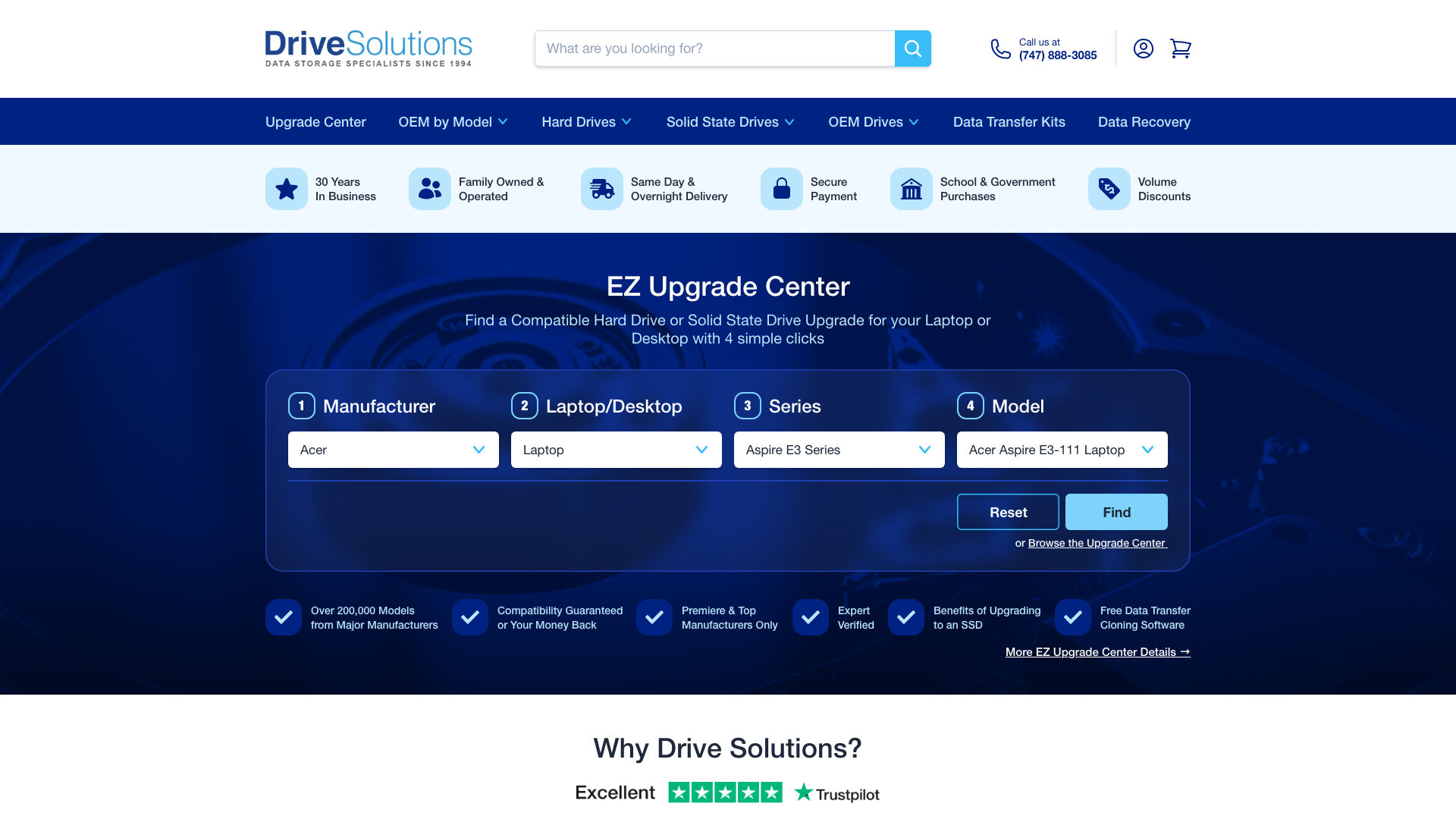
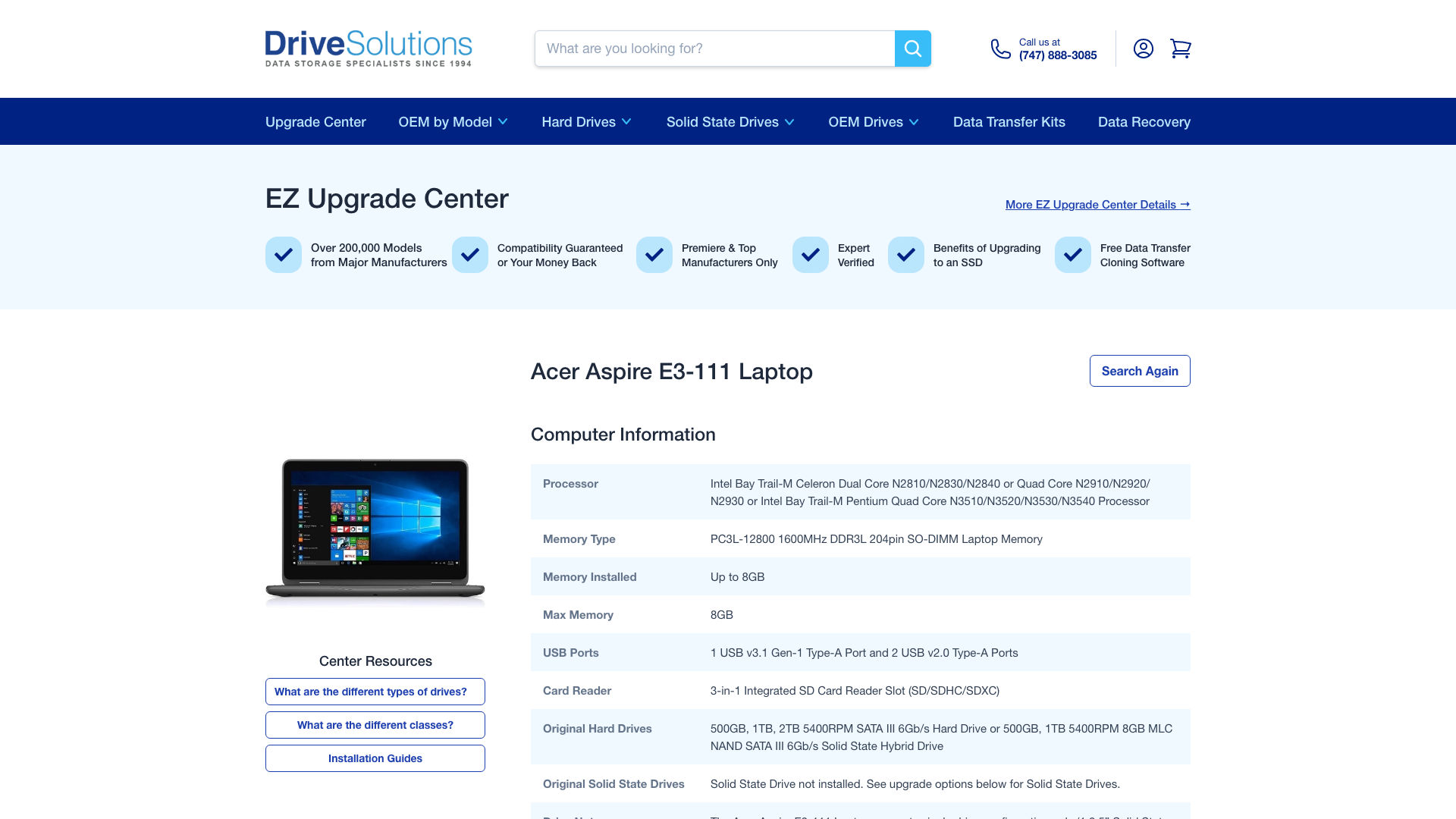
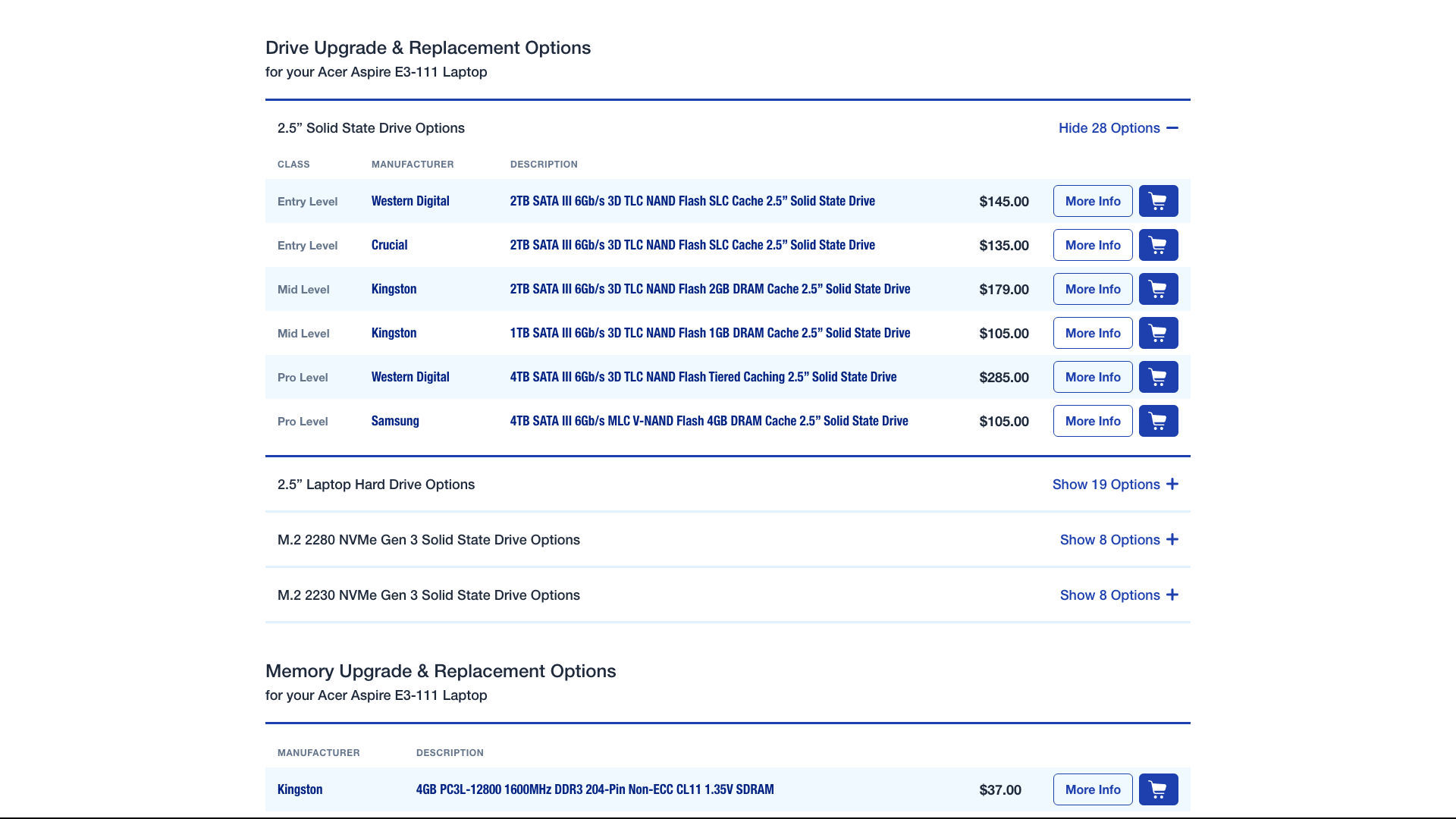
DriveSolutions
UI refresh for specialty e-commerce website with unique search functionality.



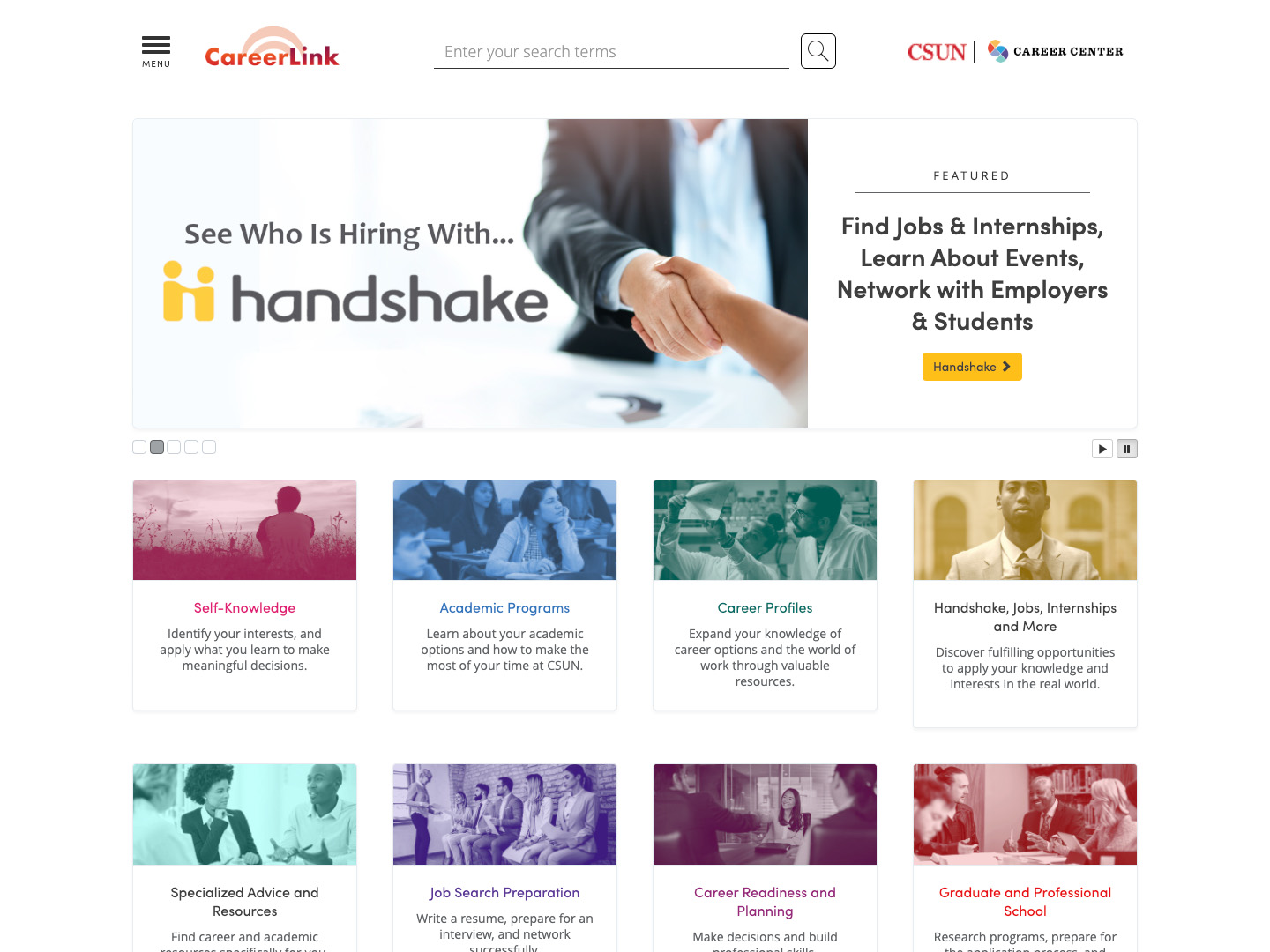
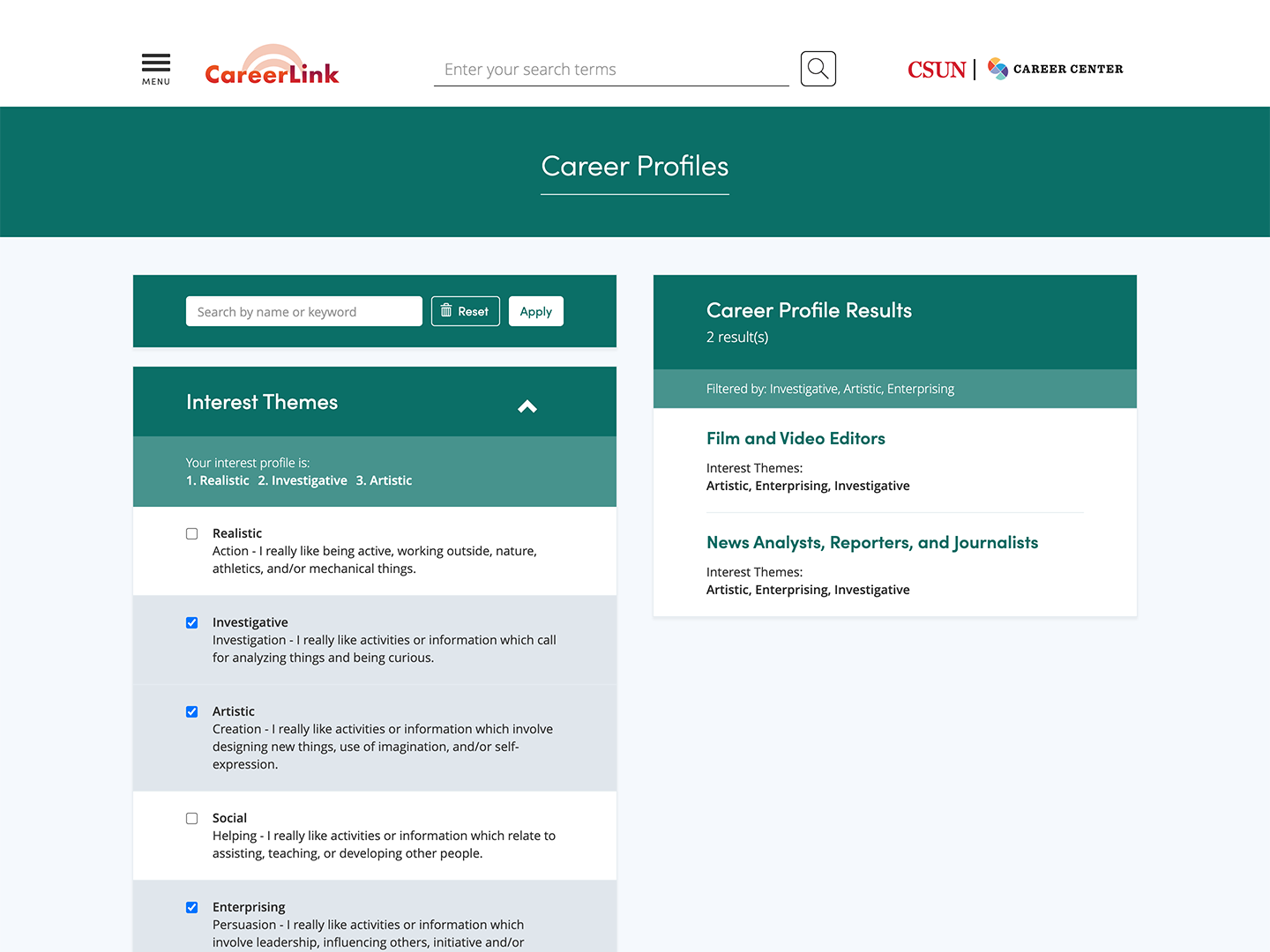
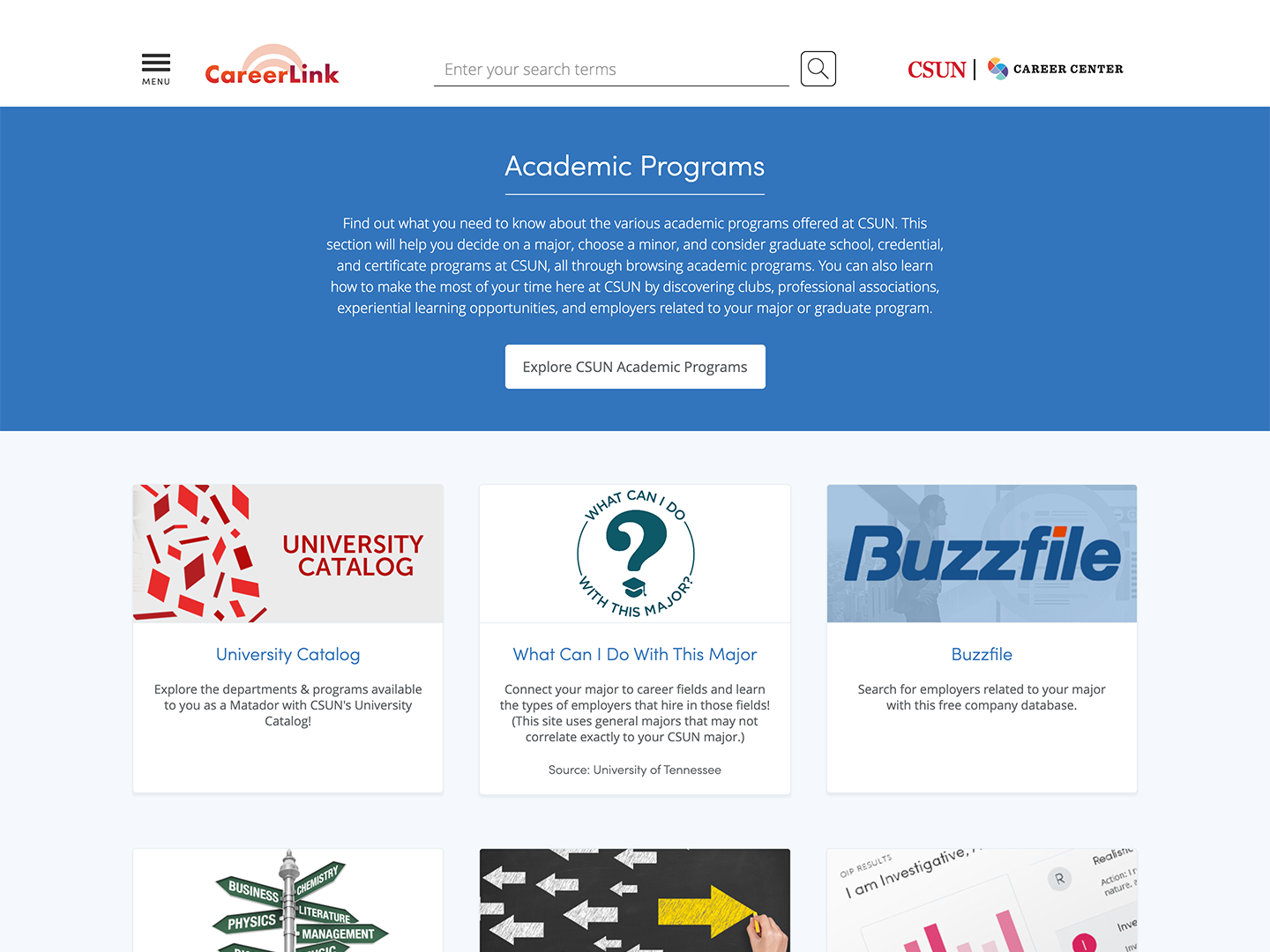
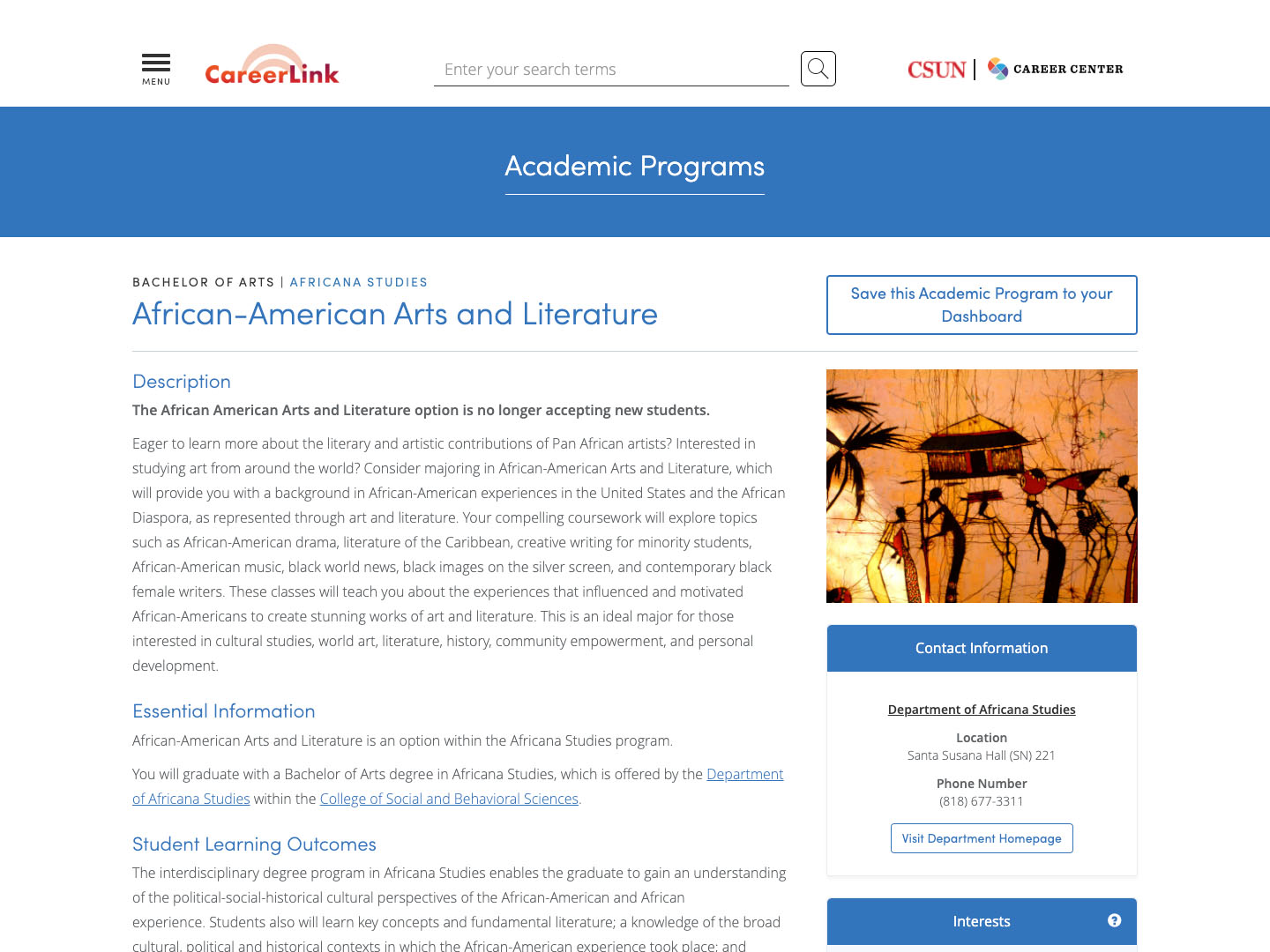
California State University, Northridge
Brand consulting, user experience and interface design, and Drupal development for CSUN’s Career Center portal, CareerLink, including custom theme and module programming.




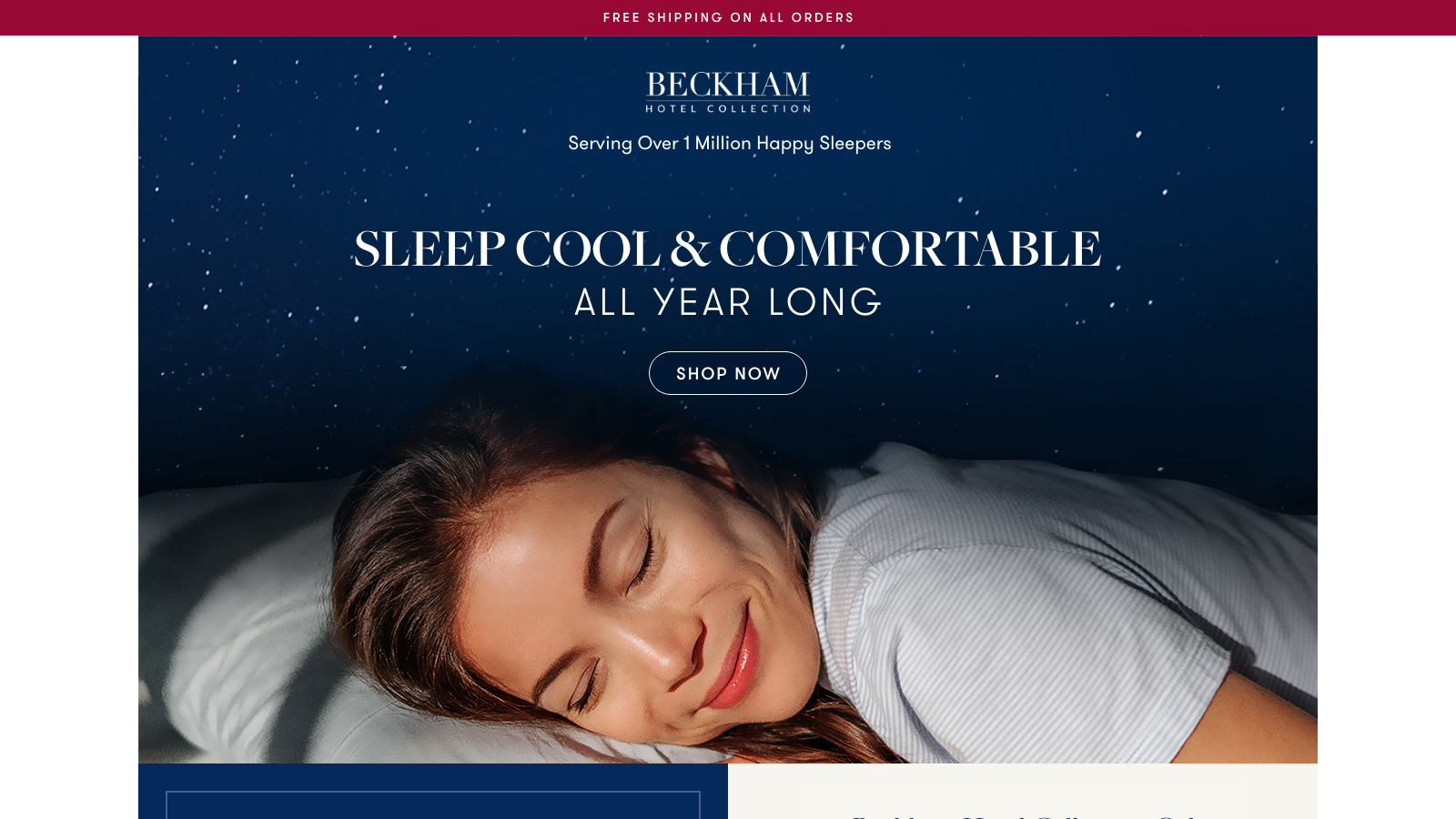
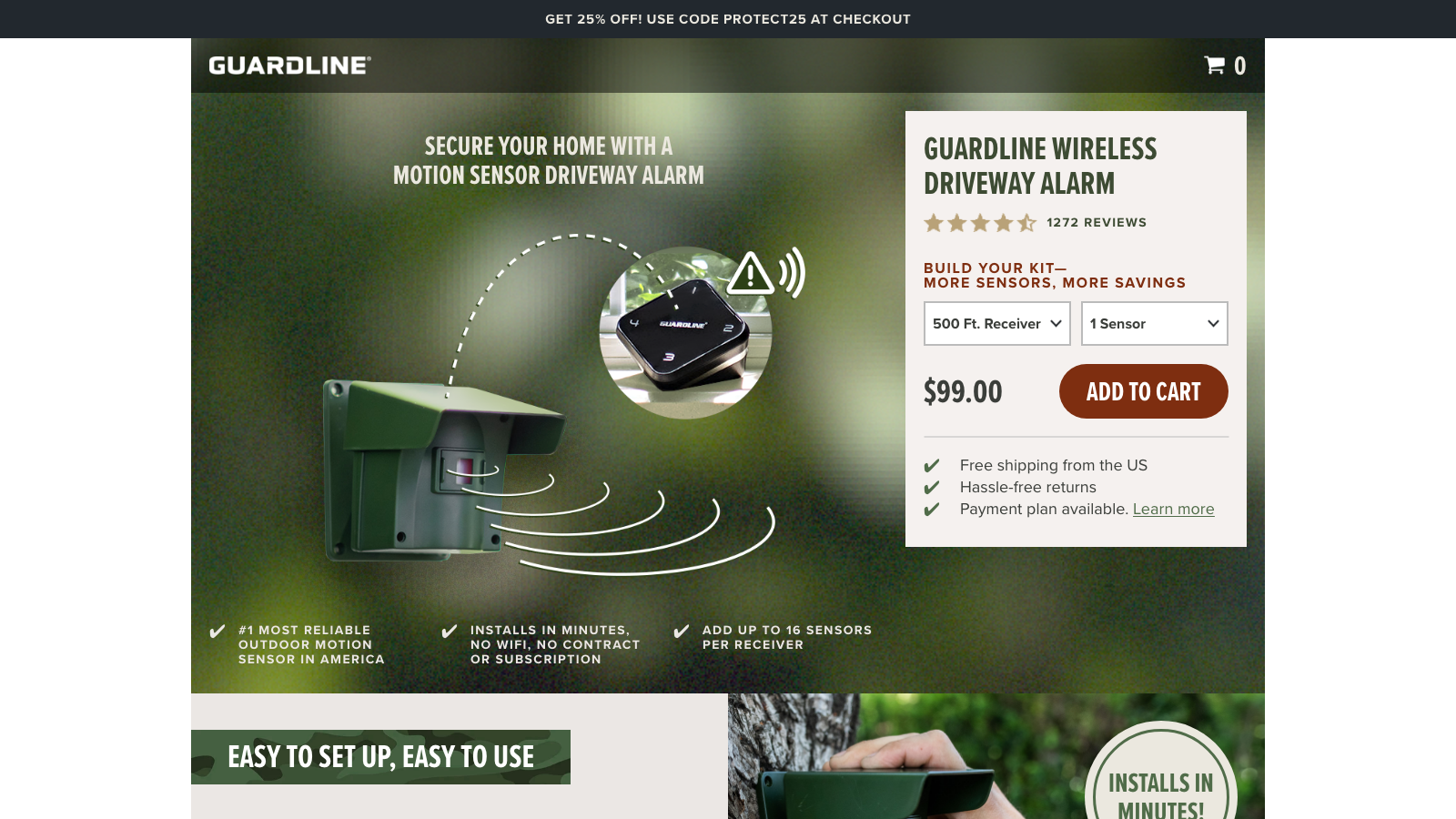
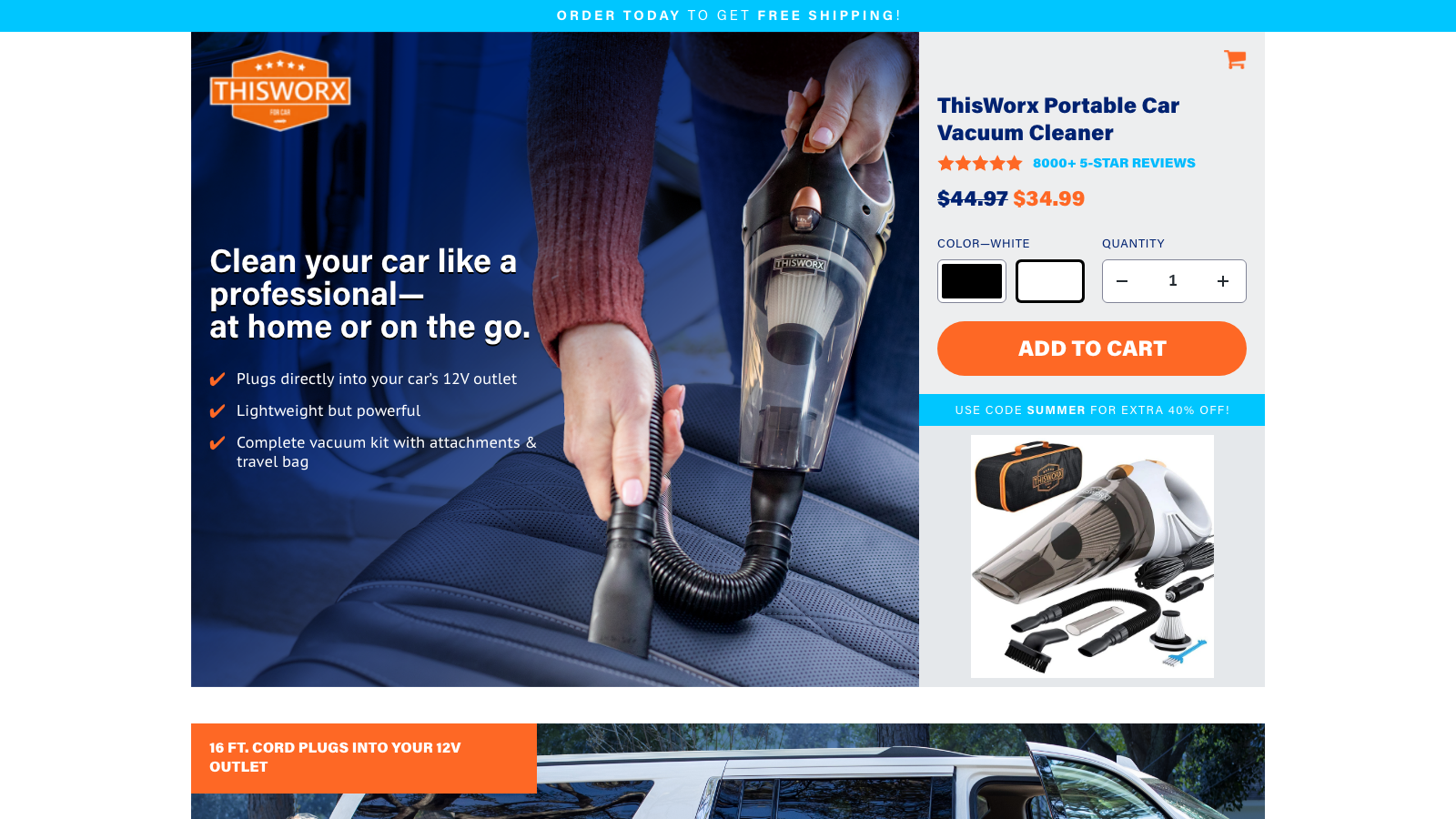
Thrasio
Mobile-first landing page design for various single-product brands.






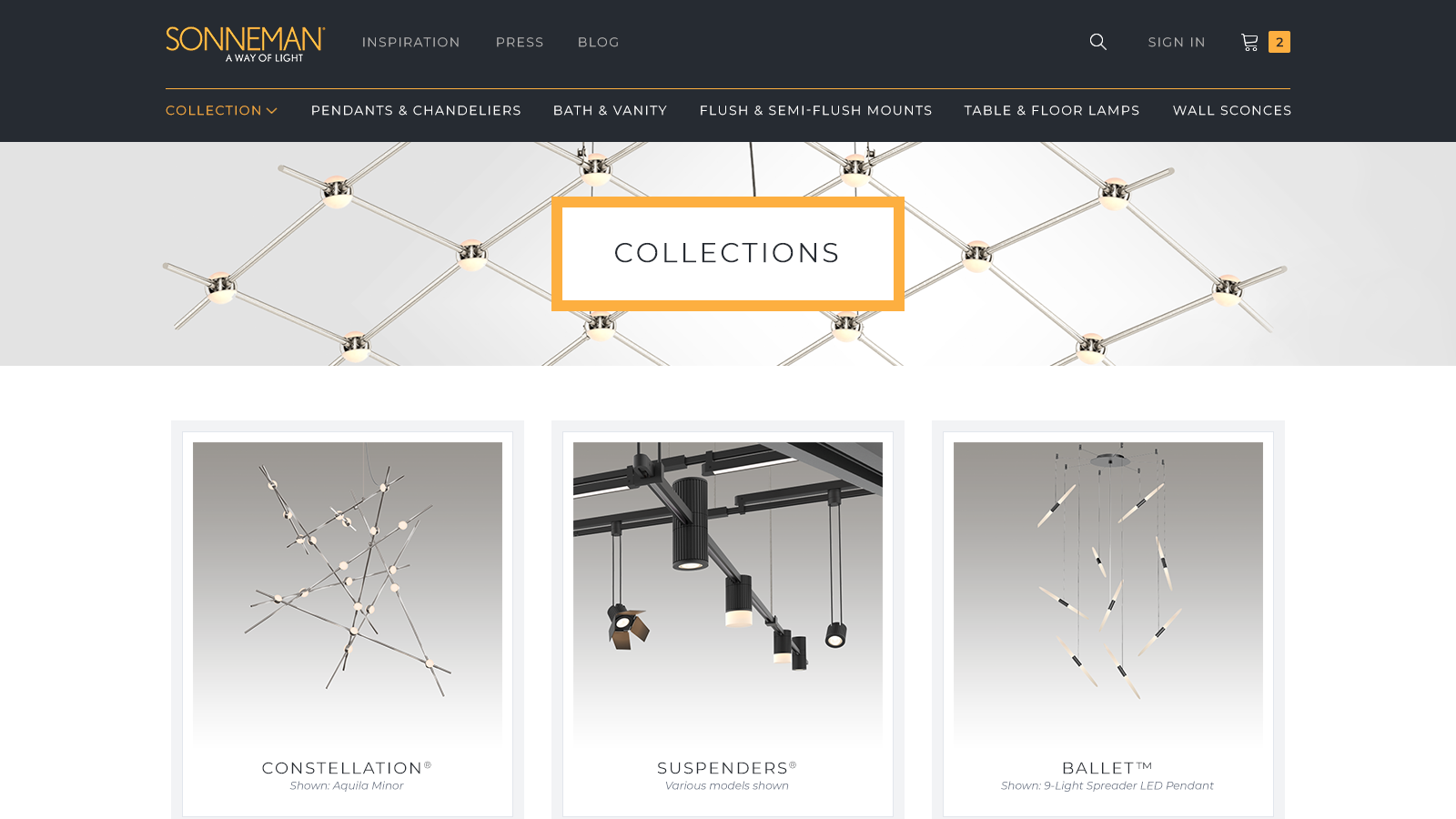
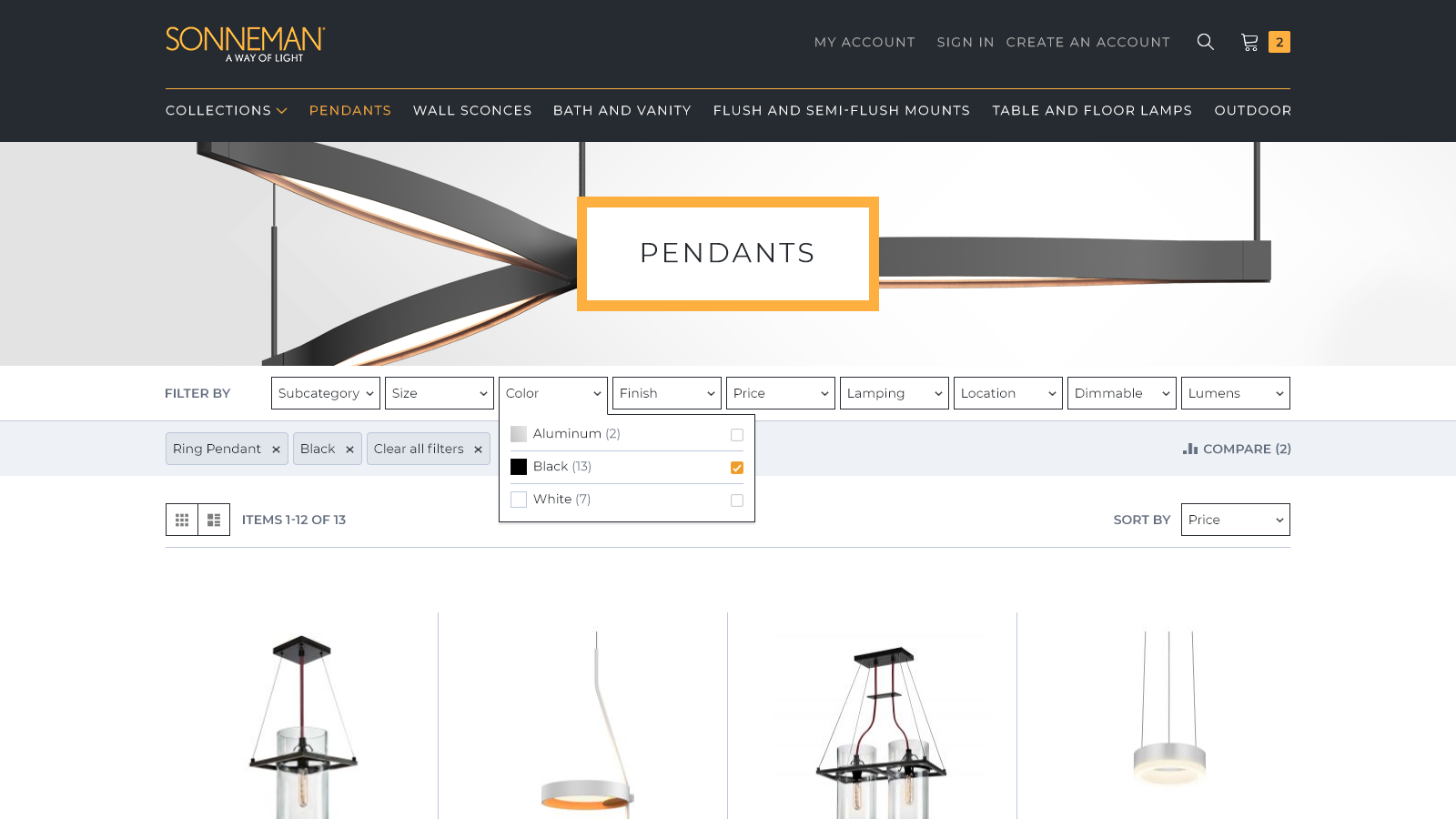
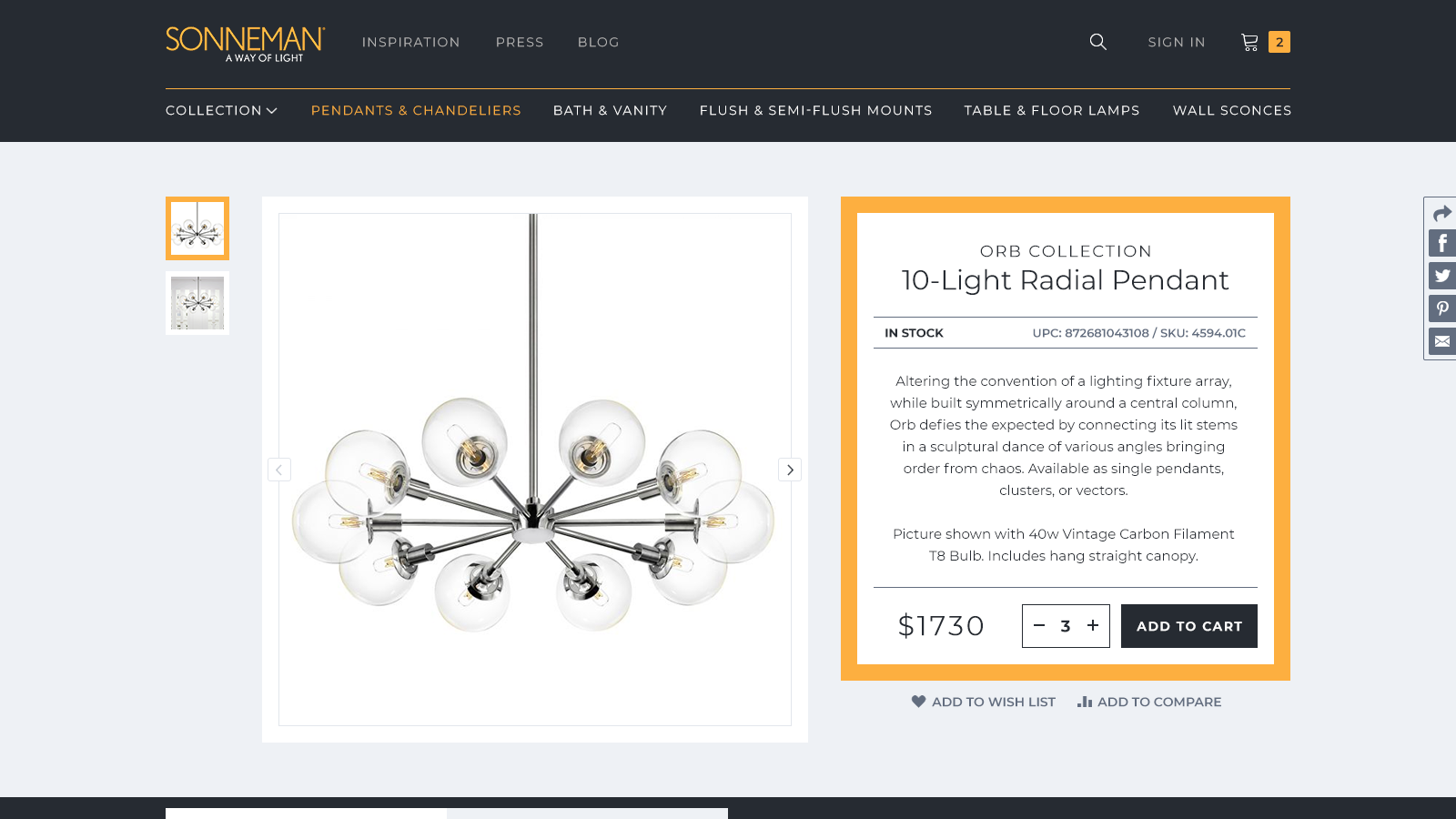
Sonneman
User interface refresh for a designer lighting eCommerce site.



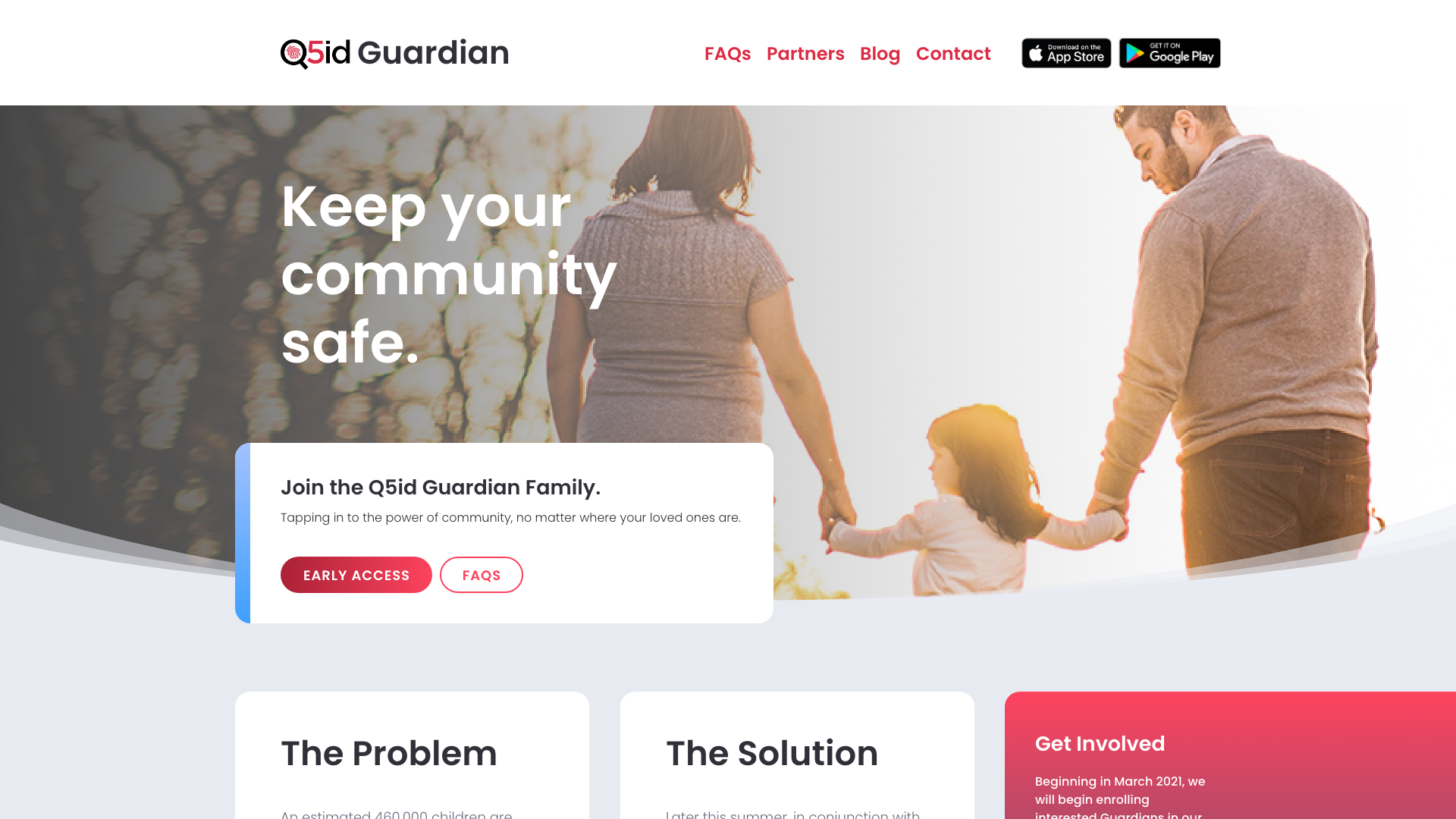
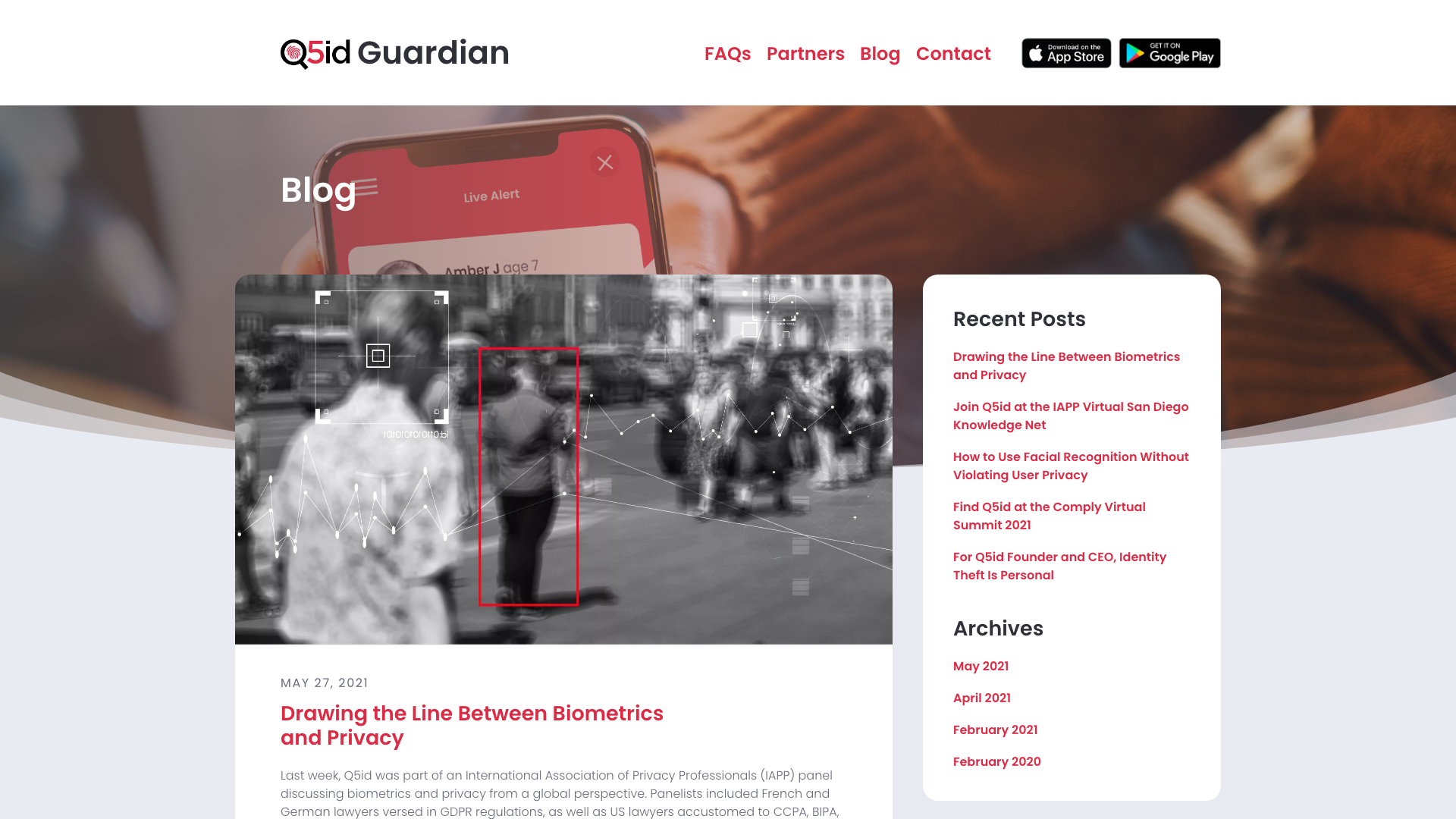
Q5id Guardian
Marketing site design for a community-powered biometrics and personal security mobile app for parents.